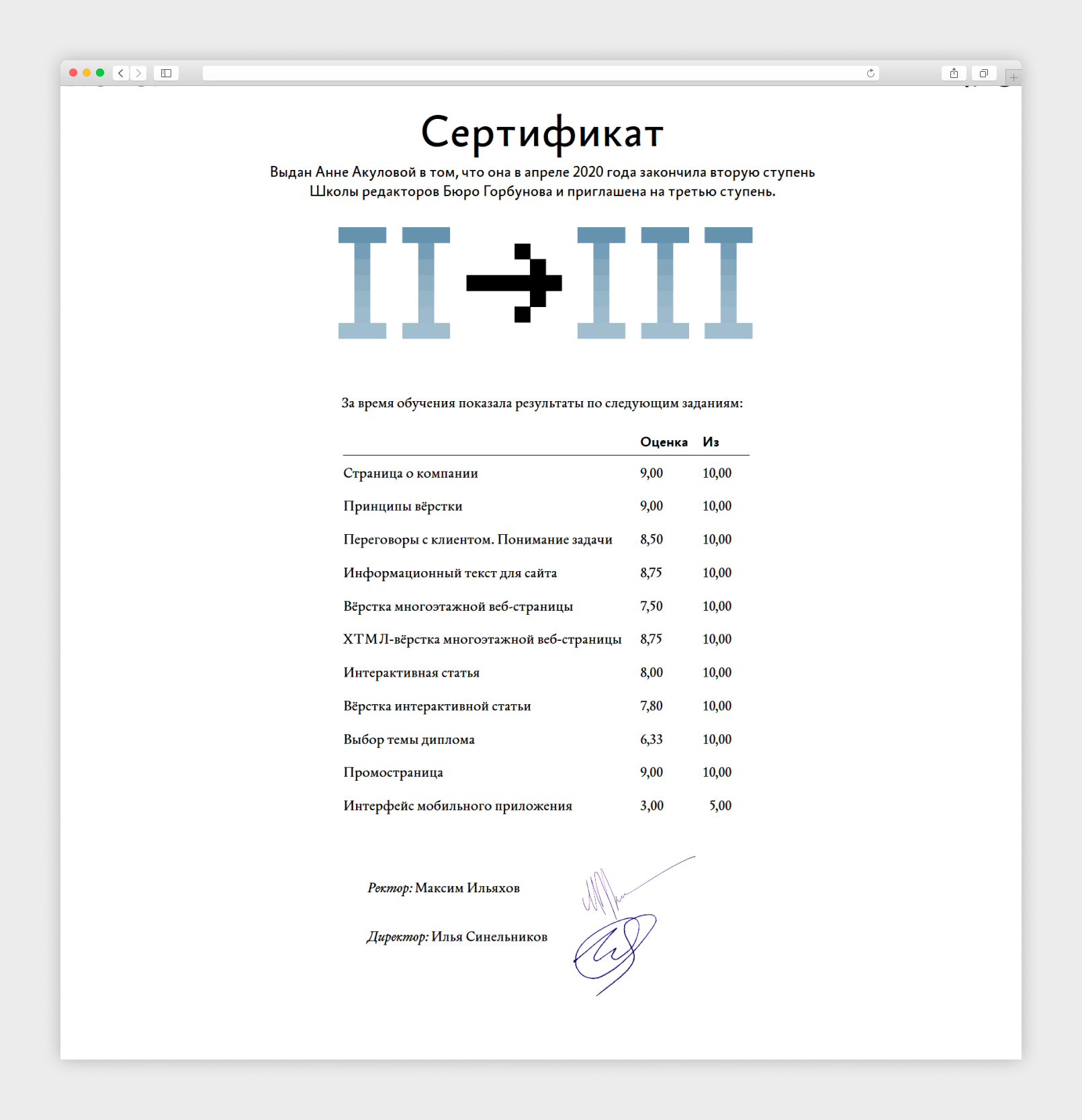
Школа редакторов. Вторая ступень
Пару дней назад опубликовали финальный рейтинг второй ступени Школы редакторов нашего набора. Не верится, что прошли еще три месяца учебы в Бюро Горбунова. Я финишировала на 11 месте в рейтинге. И пока воспоминания свежи, я расскажу о том, как проходил подъем на гору знаний и какие задания мы делали.
Вторая ступень — это практика. Каждый день ты получаешь задание, на которое есть 4 дня — теперь все дедлайны в четверг. Со второй недели нужно делать сразу два задания: дорабатывать предыдущее и делать новое. Обратной связи больше, чем на первой ступени. Но лично мне ее не всегда хватало, поэтому я с радостью слушала советы не только преподавателей, но и выпускников.

Задание 1. Страница о компании
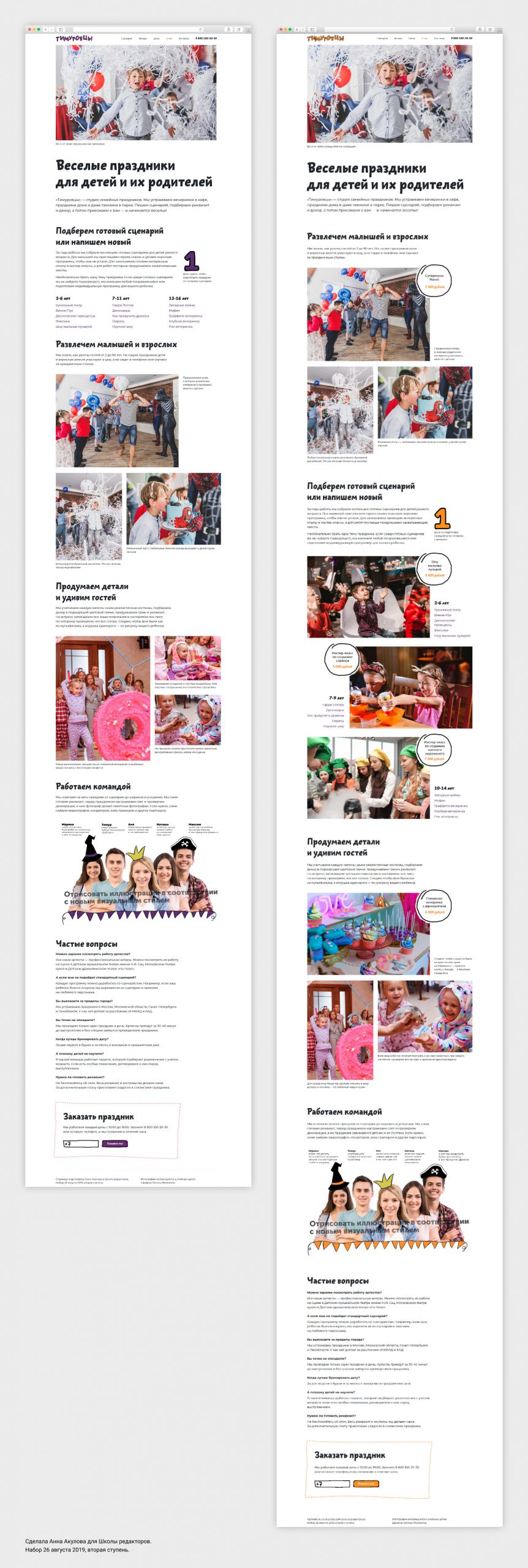
Первым заданием было написать и сверстать страницу о компании. На выбор было два варианта. Я решила писать про агентство праздников «Тимуровцы».
Здесь нужно маленькое отступление. Чтобы обсуждать работы, Максим Ильяхов завел специальный чат. Он пригласил туда выпускников прошлых лет и разрешил спрашивать там совета. И прекрасные девушки Алина Мишуренко и Оля Зонова предложили присылать свои работы до дедлайна на разбор. Я очень рада, что мне повезло послушать их мнение о первой версии моей работы в первом разборе. Благодаря девочкам я доработала страницу и на первой неделе получила от Максима комментарий «Достойно, красиво, четко».

Задание 2. Принципы верстки
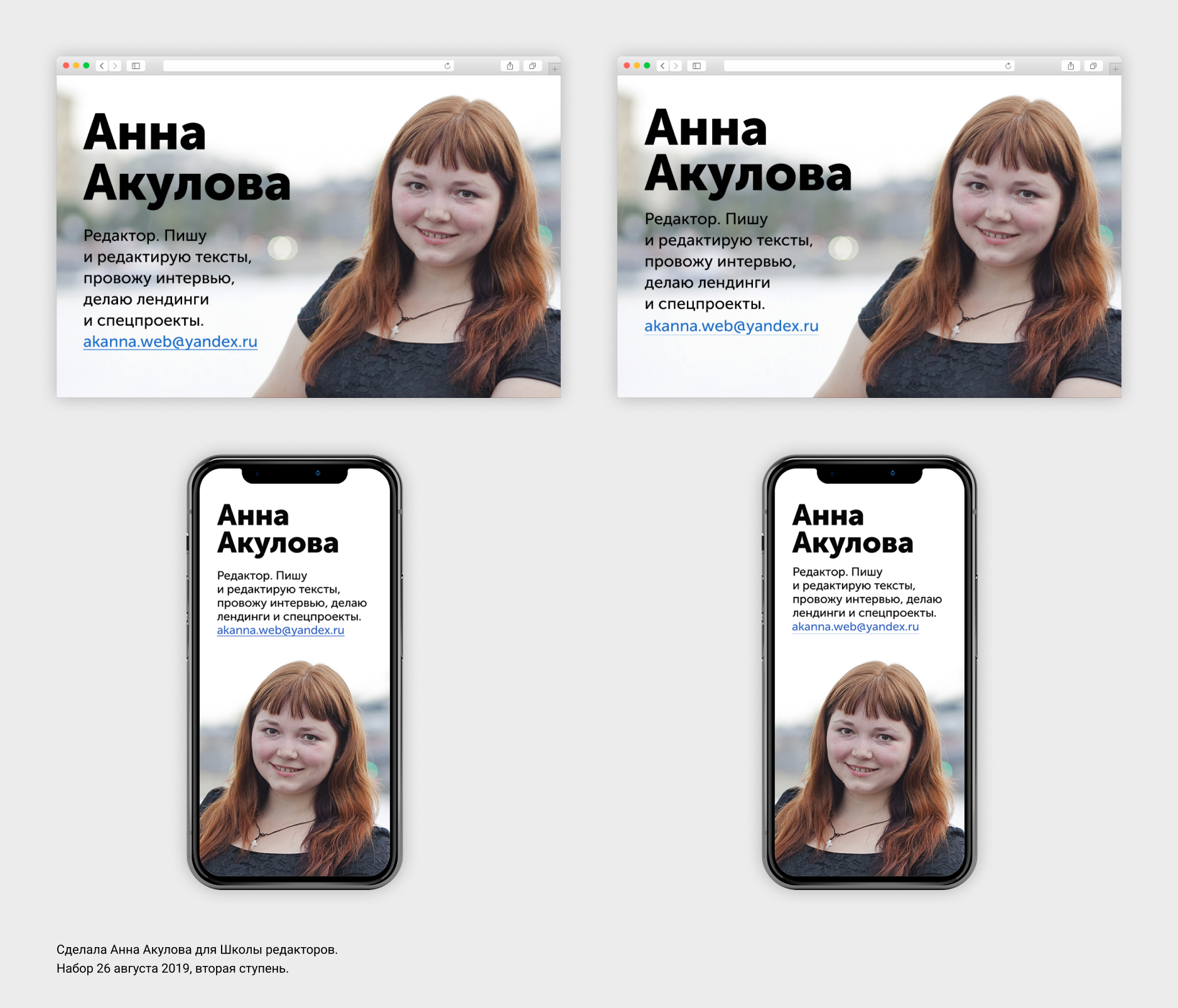
Мы верстали страницу «О себе». Эту работу оценивал Михаил Нозик. Он завел отдельный чат в Телеграме, где мы могли публично скидывать свои работы и получать ответы. Еще можно было писать на почту. Я писала и так, и так.
Ничего супер-крутого придумывать не требовалось. Нужно собрать крепкую страницу из заголовка, текста и фотографии. Главное — придерживаться всех принципов верстки. Кажется, это просто. Но нет. Я хотела облегчить себе жизнь и просто скопировать подходящую работу (да, здесь это поощряется). Честно, я никогда еще так не ошибалась: скопировать верстку трудно.
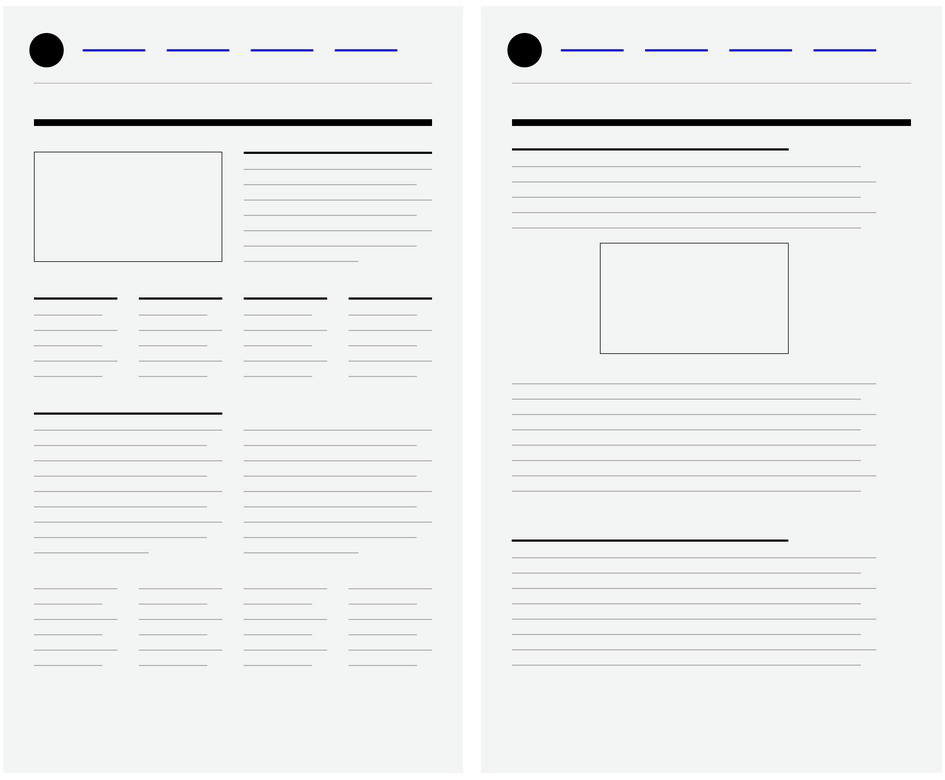
Не стесняйтесь писать Михаилу — он всегда охотно помогает и дает советы. На самую первую версию я получила много комментариев, и началось непрерывное «двигание пикселей». На самом деле, это какая-то магия: каждый раз я видела, что результат становится ощутимо лучше. Но хоть убейте, так и не смогла ни разу сама найти пути для улучшения. Наверное, тут нужны годы опыта. В общем, вот результат.

Важный совет всем, кто думает о второй ступени: заранее устройте себе фотосессию. Я об этом не подумала, пришлось перевернуть все свои фотоархивы и в итоге взять фото 2015 года. Нет, без фото нельзя. Нет, плохие фото тоже нельзя — Михаил многим снижал оценку за некачественные фотографии.
Задание 3. Переговоры с клиентом. Понимание задачи
Это задание вел Илья Синельников. На первой неделе нужно подготовиться к переговорам — написать миссию, повестку встречи и вопросы, которые хотите задать клиенту. В выходные была видеоконференция, где парламентеры от потока задавали вопросы, а Илья играл роль клиента. На второй неделе нужно написать понимание задачи по результатам переговоров.
Я восхищаюсь ребятами, которые вызвались вести переговоры. Лично я струсила и не решилась присоединиться к команде. Но так получилось, что переговоры провалились. Мы мало узнали и поссорились с клиентом. Илья предложил нам написать клиенту письмо, в котором предложить какое-то решение. Либо пытаться сгладить ситуацию и постараться вырулить все-таки на сотрудничество, либо отказаться от дальнейшей работы.
Я писала письмо с извинениями и кратким пониманием задачи (за основу взяла шаблон от Максима Ильяхова). Отметила, что мы могли что-то не понять, поэтому предложила пообщаться еще раз. Правда, указала в понимании задачи сроки выполнения работы, а вот вопрос с ценой оставила непроговоренным — это главная ошибка.
Итог задания: подготовка к переговорам — 4,75, понимание задачи — 3,75.
Задание 4. Информационный текст для сайта
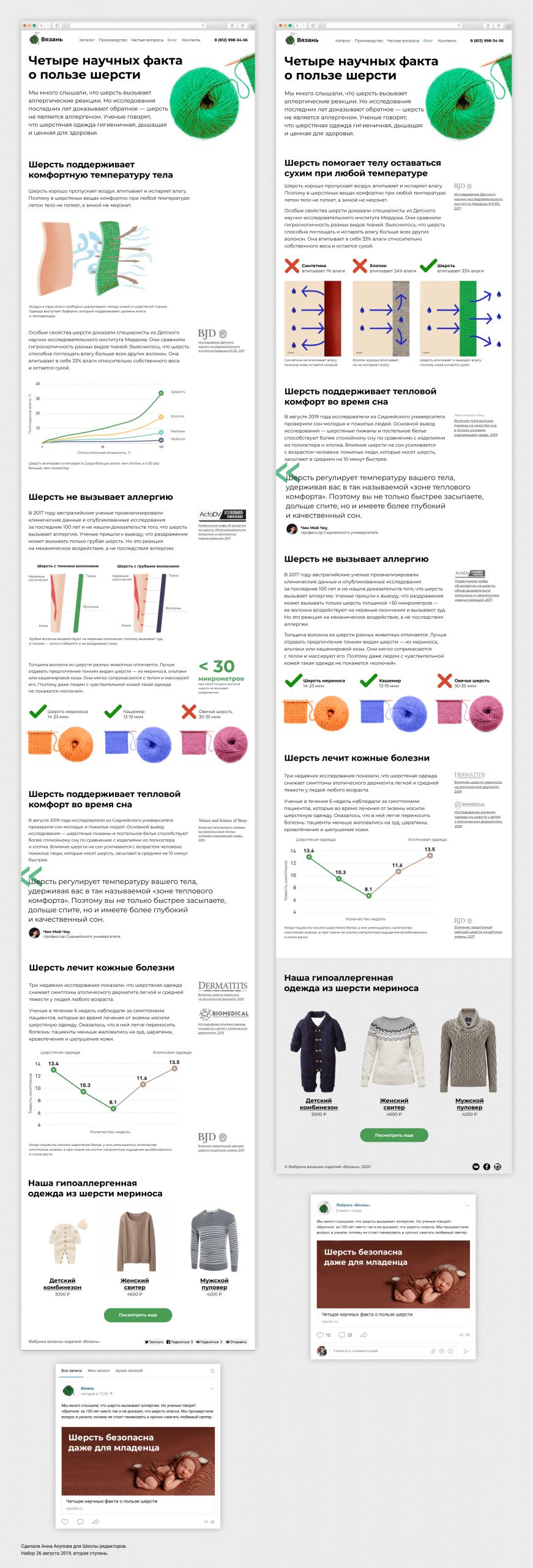
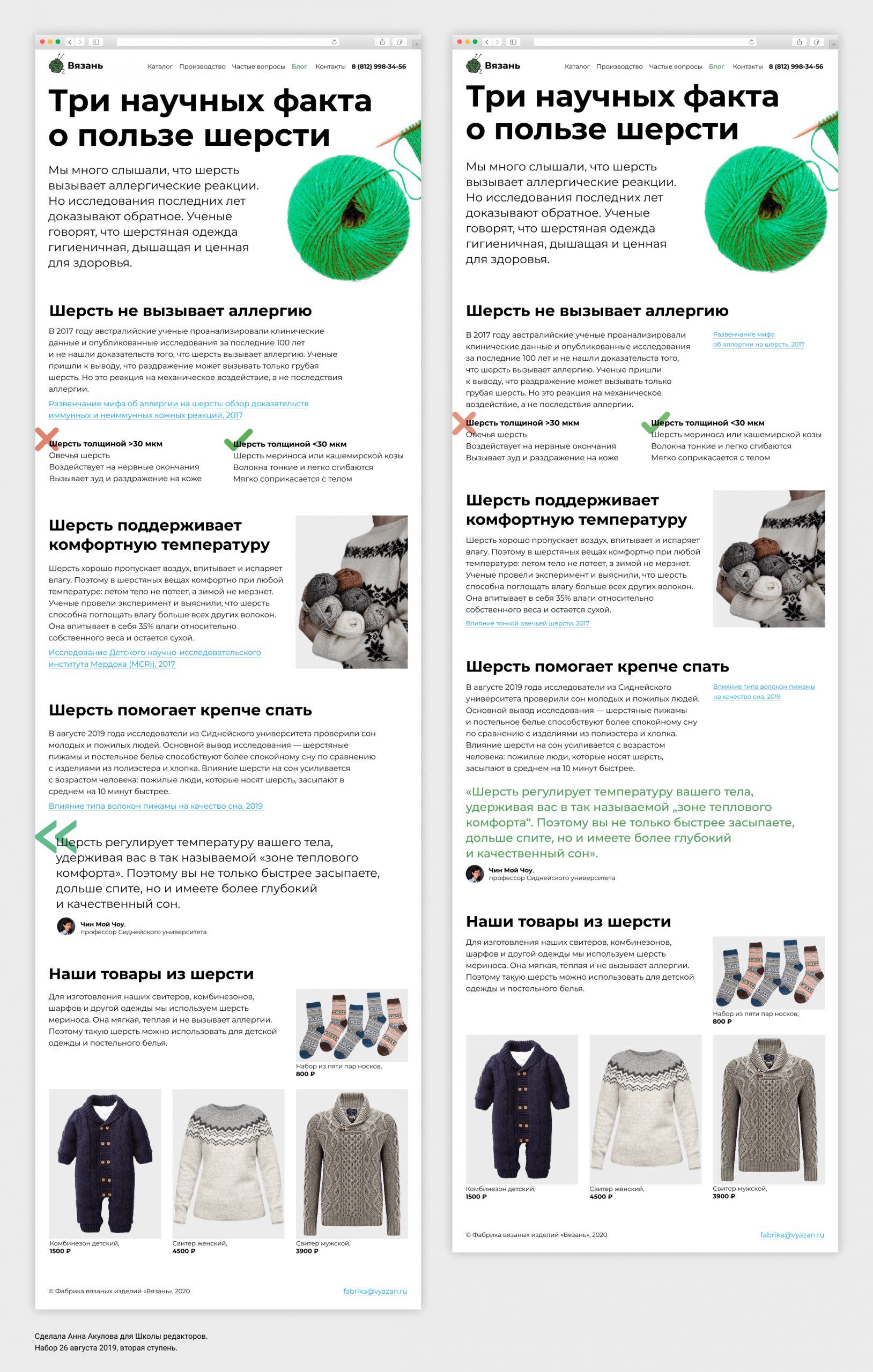
В ближайшие несколько недель нам предстояло заниматься одной статей. Сначала написать ее с Максимом Ильяховым, потом сверстать с Михаилом Нозиком, а потом сделать html с Юрием Мазурским. Суть задания — сделать страницу, которая поможет развенчать мифы и успокоить потенциальных клиентов. Я решила бороться с «уткой» про овечий грипп, от которого умирают люди. Дополнительно в рамках этого задания нужно было сделать тизеры для соцсетей.
Оказалось, что найти годные исследования про шерсть не так просто. Везде горе-копирайтеры переписывают одну и ту же воду про то, что шерсть полезна. В итоге я начала уже делать другую (откровенно слабую идею), но в последний момент нашла данные. Срочно переделывала, чтобы успеть прислать работу Алине и Оле на разбор.
Моя идея была в том, чтобы сделать статью вечнозеленой. Паника с овечьим гриппом пройдет, а материал должен оставаться актуальным. Поэтому реакцию на инфоповод оставила только в тизере — соцсети идеальное место для сиюминутных реакций. В картинке решила поиграть на эмоциях: дети — это всегда ми-ми-ми, а еще не нужны лишние слова — для детей мы всегда выбираем самое лучшее и безопасное.

Задание 5. Верстка многоэтажной веб-страницы
Теперь эту же страницу нужно было сделать модульной: сделать разнообразные этажи, следить за чередованием ритма. Наполнение страницы может остаться тем же, что в первом варианте, но может быть изменено как угодно. Просто так взять и сделать модульную страницу из текстовой — получится адски перегруженный текст.

Верстать такую страницу сложно. Я поразилась количеству нюансов в первом задании на верстку, а здесь больше элементов и больше ошибок. Я писала Михаилу Нозику на почту с просьбой прокомментировать, и иногда не понимала его рекомендаций. Верстала в Фигме, и порой она тоже добавляла проблем с выравниванием и отступами даже несмотря на сетку.

Задание 6. HTML-верстка многоэтажной веб-страницы
Теперь мы все это верстали в html. Главный совет для этого задания: старайтесь на предыдущей неделе делать простые модули и помните, что их вам еще предстоит сверстать. У многих на потоке были проблемы со шрифтами — нестандартные шрифты было трудно подключить при верстке на CodePen.
Критериев два: соответствие макету и гигиена. Соответствие макету нужно проверять с помощью расширений Pixel Perfect. А гигиена — это чистый код. Например, нельзя использовать br br для абзацев или margin‑left: auto; margin‑right: auto; вместо margin: 0 auto; Еще Юрию почему-то не нравятся спецсимволы html для неразрывных пробелов (т. е. буквенные коды, которые дает типограф). Я так и не поняла, почему: объяснение «все эти символы можно поставить обычными символами, а не энтити-кодами» мне ничего не объяснило.
Итог задания: первая неделя — 4,0, вторая неделя — 4,5.
Задание 7. Интерактивная статья
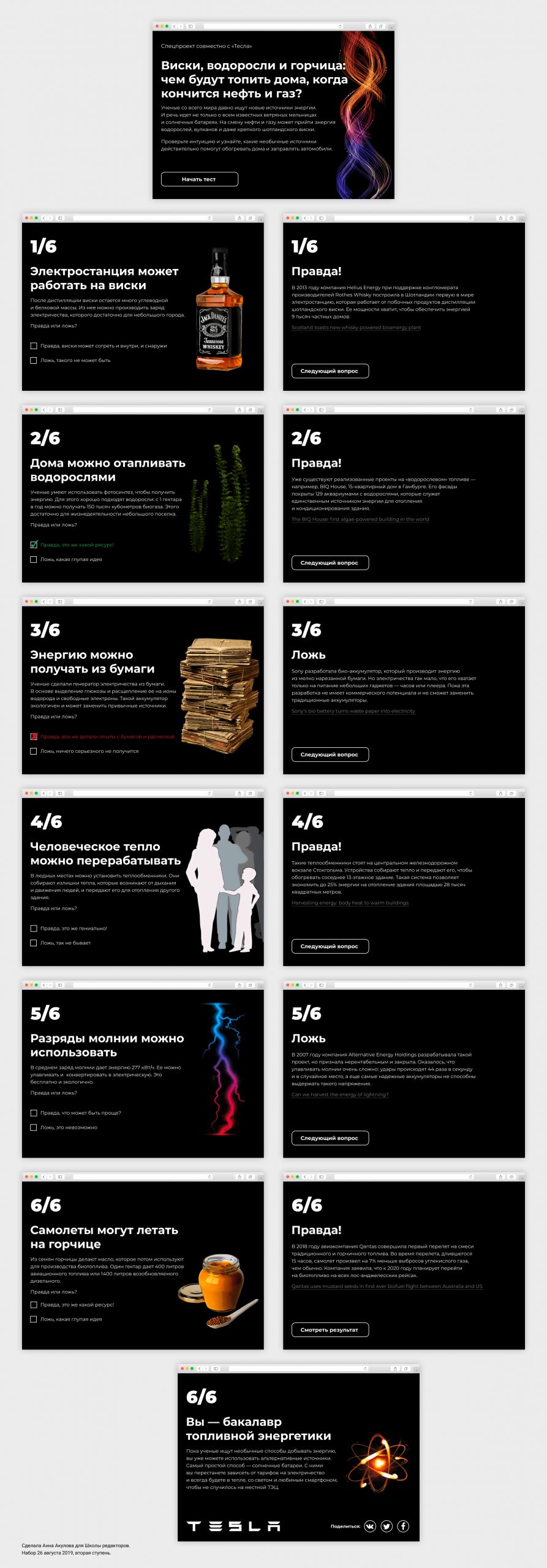
Это задание показалось мне самым сложным. Во-первых, непонятно, что это такое — «интерактивная статья». В вебинарах и примерах Максима Ильяхова это выглядит как лонгрид, но по отзывам обычно верстают тесты и игры. Во-вторых, предложенные темы не вдохновляли совершенно. Я потратила кучу времени на идею, поэтому реализацию делала на коленке.
Я решила продвигать компанию «Тесла», которая запускает в России продажу «Пауэр уолл» — домашней батареи, которая заряжается от солнечной панели или городской электросети и питает дом днём и ночью. Сейчас «Тесла» хочет заложить фундамент для общения с будущими домовладельцами: объяснить им, почему важно делать дома энергонезависимыми и энергоэффективными. Для этого я придумала тест, который расскажет о достижениях в поиске альтернативных источников энергии. Спойлер: некоторые варианты очень необычные :)
На первой неделе мы делали задание в гугл-доках, поэтому я покажу только окончательную версию. По тексту она отличается от первой только заголовком.

Задание 8. Верстка интерактивной статьи
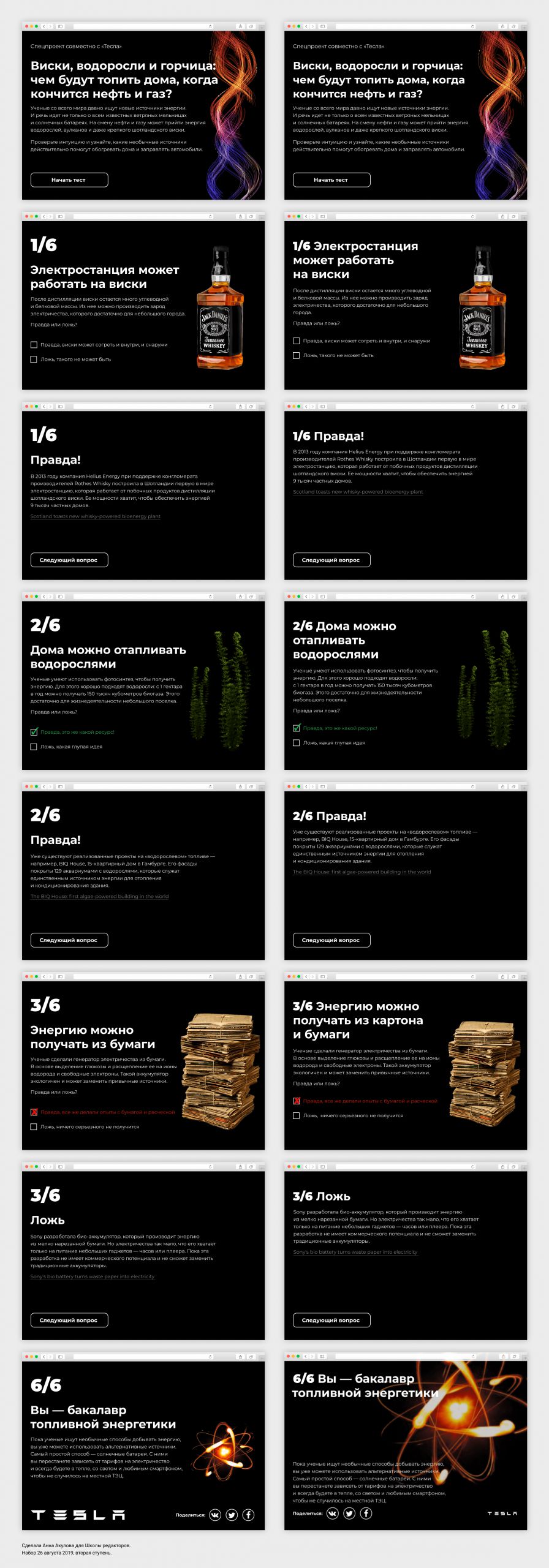
Для Михаила Нозика я сделала сокращенный вариант этого же теста. Вот как изменился тест на второй неделе:

Задание 9. Выбор темы диплома
На мой взгляд, это самое неоднозначное задание. На первой неделе нужно было написать понимание задачи для собственного проекта, а на второй — сделать анонс в Фейсбуке с приглашением других студентов к сотрудничеству и ссылкой на бюро. Задание должны были делать все: даже те, кто не идет на третью ступень.
Скажу честно, мне было неприятно делать это задание. Бюро с грацией мамонта вторглось в мое личное пространство и решало за меня, что мне делать.
- Нужно придумать свой проект. Мысль о том, что ты не планируешь сейчас что-то запускать, не допускается. Отсюда куча мертворожденных проектов, создатели которых с первых строк понимания задачи знают, что только зря заняли место на Гугл Диске.
- Анонс проекта нужно делать в Фейсбуке. Никто не спрашивает, хочешь ли ты постить что-то на своей личной странице — альтернатив тут нет. А ведь на нашем потоке даже были ребята, которым договор запрещает в соцсетях рассказывать о проектах не их компании.
- Кроме идеи нужно сразу продумать продвижение и способы монетизации. Напомню, что в программе у редакторов нет ни маркетинга, ни других дисциплин, которые в этом помогут. Наверное, предполагается, что каждый редактор должен сразу в этом разбираться, но — сюрприз — это не так. Как по мне, требовать знание того, что не преподавали — сомнительная практика.
В общем, как правильно сказал в своем блоге Дмитрий Сухотский, «в этом задании есть польза, но соус у нее вышел противным». У меня остался какой-то осадок.
Задание 10. Промостраница
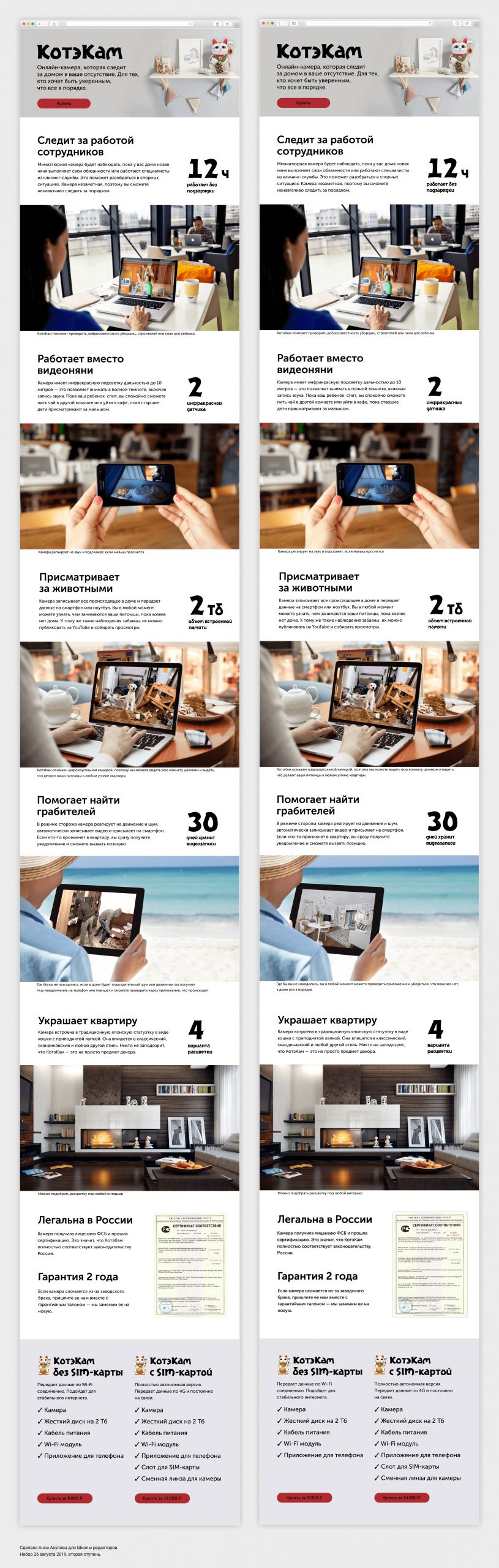
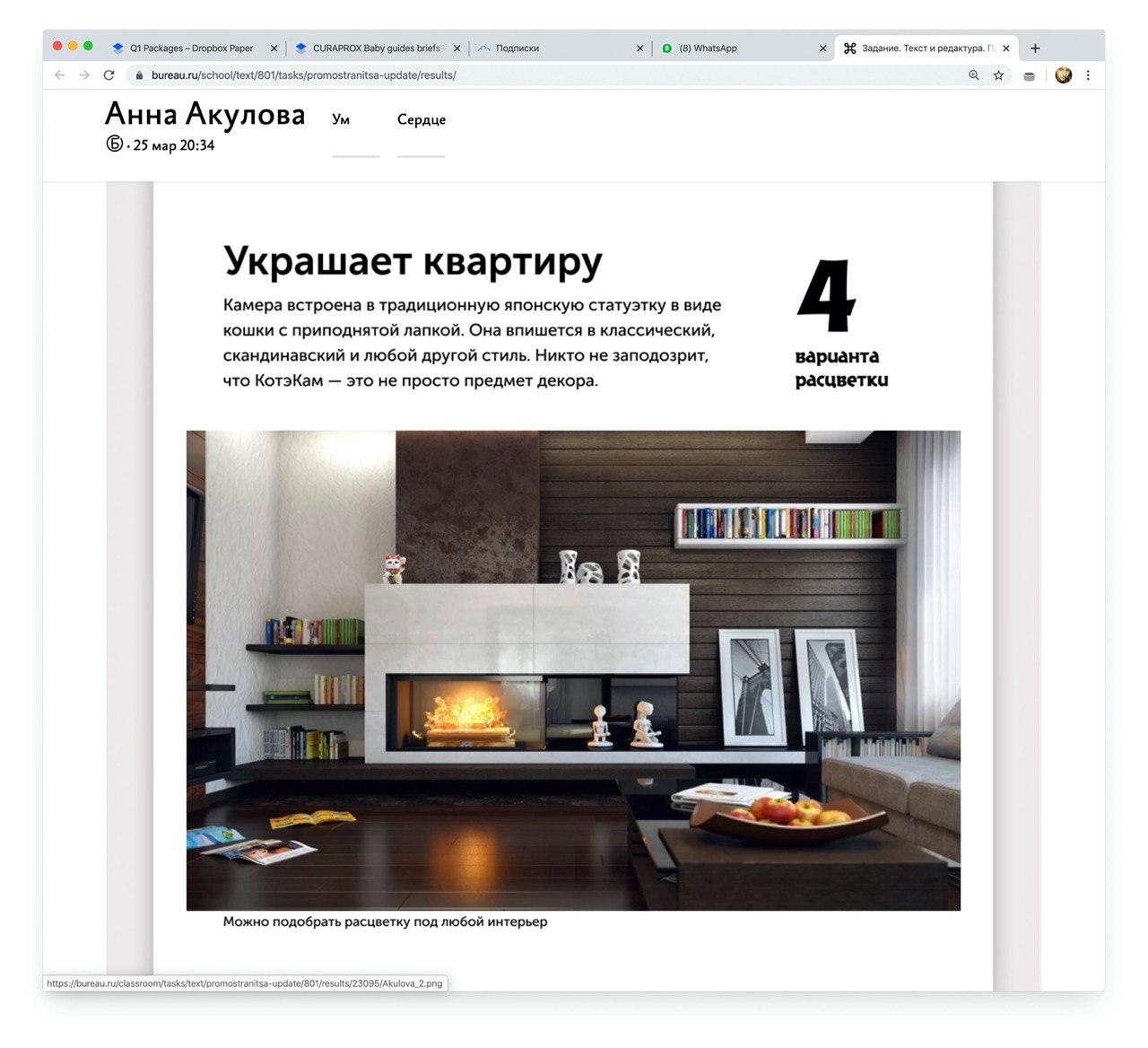
Нам предстояло сделать продающую страницу для какого-то продукта. Было пять вариантов на выбор. Я остановилась на странице для камеры наблюдения за домом «Манящий кошкообразное». Название нужно было придумать самому.
Для страницы я решила не изобретать велосипед и четко следовать структуре промостраницы из роликов Максима Ильяхова. В итоге потратила на задание в два раза меньше времени, чем обычно. На второй неделе исправляла страницу минимально. До комментария Максима мне почему-то не пришло в голову, что некоторые мои иллюстрации хоть и наглядно показывают свойства продукта, но создают не то настроение. Зачем человеку смотреть на воров в своей квартире? Поэтому на второй неделе работала над этим.

А вот так Максим посоветовал сделать макет не таким душным. Сразу стало свободнее — магия.

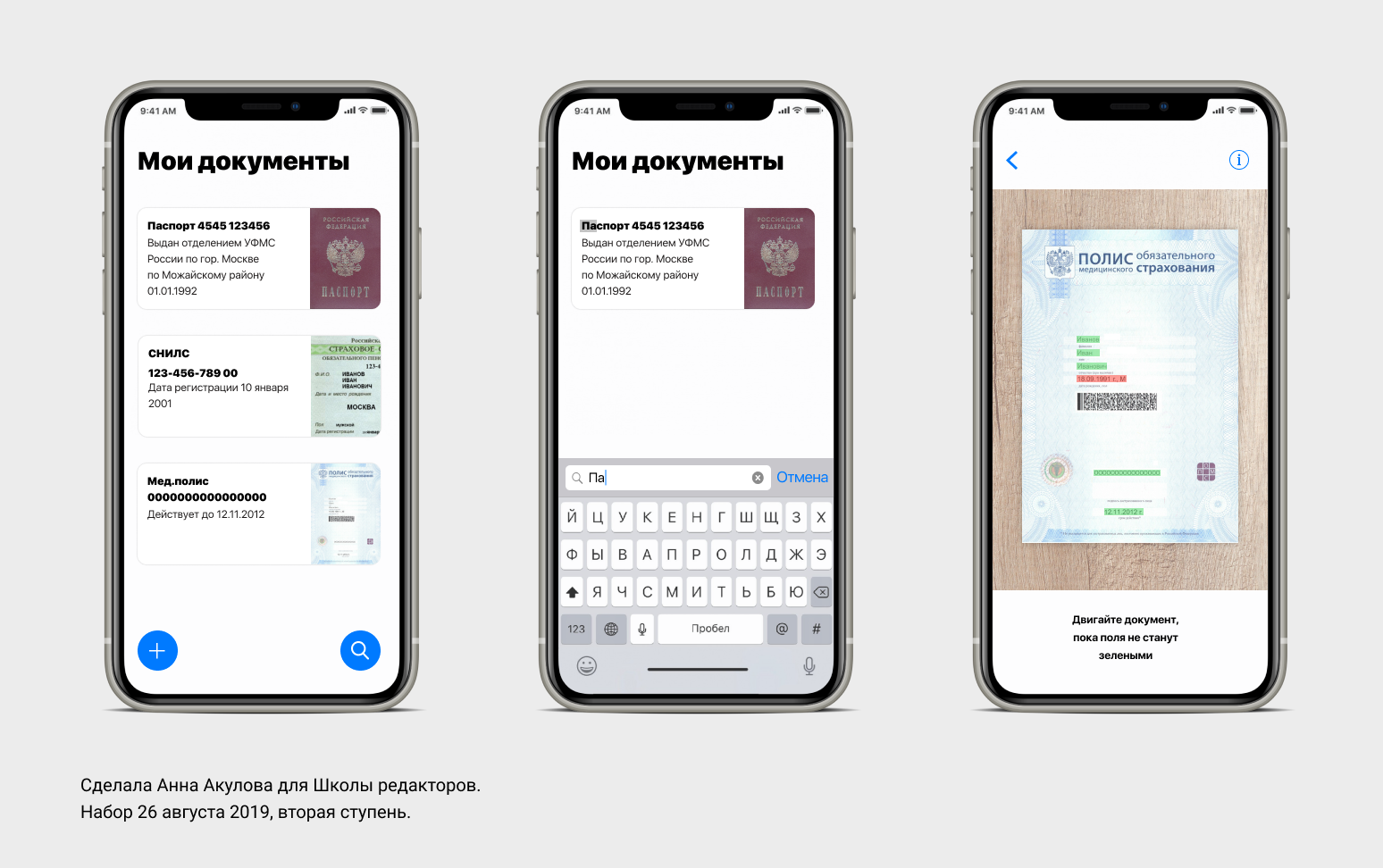
Задание 11. Интерфейс мобильного приложения
Это последнее задание, поэтому у него была всего одна итерация. Скажу честно: я никогда не работала с приложениями даже как редактор. Подойти к заданию мне помогли разборы Ильи Бирмана: я собрала лучшие работы и ориентировалась на них. В целях экономии времени сделала три экрана. Понимаю, что предусмотрела не все сценарии, но в задании требовалось нарисовать 3‑5 экранов, которые наилучшим образом демонстрируют ключевые сценарии использования приложения.

Небольшой совет по заданию: не делайте элементы интерфейса из головы. Для Ильи Бирмана важно, чтобы все было «по госту». Не нужно самому придумывать иконки, шрифты и цвета, просто скачайте UI-киты и мокапы актуальных моделей.
Итог
Я получила приглашение на третью ступень и решила не идти. Мне кажется, что максимум пользы от нее можно получить только с крутой идеей проекта. Я такой пока похвастаться не могу, и в текущей ситуации с кризисом не могу позволить себе потратить 60 тысяч на учебу и реализацию чужой идеи.
Вообще под конец второй ступени впечатления смешанные. Школа сдержала обещание — дала кучу знаний и навыков. Я чувствую, что многому научилась за время учебы и браться за новые задачи буду гораздо увереннее. Это именно то, за чем я шла в Школу. И я бы не задумываясь прошла этот путь снова.
Но в то же время я отчасти чувствую себя обманутой. То, что я заранее знала о новой политике бюро в отношении сертификатов (их лишают тех, кто отказывается от следующей ступени), не делает в моих глазах это правило справедливым. Еще обиднее, что на бирже главреда баллы тоже не дают (а вот это стало открытием в конце ступени!). Я не понимаю, почему если ты дошел до конца ступени, оказался высоко в рейтинге и по каким-то причинам не можешь продолжить учебу, ты оказываешься менее достойным подтвердить свои навыки заказчикам. На бирже ведь тоже рейтинг, и там смотрят сверху вниз. В общем, мне очень жаль, что бюро выбрало путь манипуляций и шантажа вместо того, чтобы как-то иначе повысить ценность третьей ступени.
Советы студентам
Ну и еще немного рекомендация и полезных ссылок.
- Из инструментов мне пригодились Фотошоп, Фигма и Саблайм Текст (для html). Теперь я бы из этого списка смело выкинула Фотошоп и все делала в Фигме. Несколько заданий однокурсники делали в редимаге или тильде — кому что ближе.
- Чтобы хорошо сделать задание, смотрите разборы прошлых лет и читайте каналы преподавателей. Вебинары с разборами можно посмотреть на Youtube-канале Максима Ильяхова. «Пиши, соблазняй» — канал Максима Ильяхова, «Нозик скриншотит» — канал Михаила Нозика, «Бирман посмотрел» — канал Ильи Бирмана. Свои каналы с разборами есть и у других преподавателей, но я в них не заглядывала, поэтому советовать не буду.
- Проверяйте все работы по чек-листу редактора. Кстати, я делала его конспект — можно скачать pdf и распечатать. Может быть, кому-то будет удобнее.
- Показывайте до дедлайна свою работу Михаилу Нозику. Он быстро отвечает и советует, что исправить. Постарайтесь показать первую версию работы как можно раньше.
- Html нужно верстать только Pixel Perfect. Используйте расширения для браузера (для Firefox, для Google Chrome), чтобы проверить свой макет. Иногда можно прямо в верстке исправить ошибки макета, но тогда нужно в коде написать комментарий, что и почему вы изменили.
🔔 Подписывайтесь на телеграм-канал «Аня учится пилить проекты»
Собираю там примеры интерфейсов и делюсь размышлениями про работу UX-редактора → ссылка на канал
