Дональд Норман «Дизайн привычных вещей»
Книга «Дизайн привычных вещей» впервые вышла в в 1988 году. В ней Дональд Норман — основатель компании Nielsen Norman Group и бывший вице-президент Apple — рассказал о том, как дизайн влияет на жизнь человека. Он привел простые примеры из жизни и описал, как плохой дизайн приводит к роковым ошибкам — авиакатастрофам и авариям на производстве. И дал советы, которые помогут все исправить.

Ниже будут цитаты из книги и мысли, которые я для себя отметила.
***
Фундаментальные принципы дизайна вещей
Наглядность функций
С первого взгляда на устройство можно определить его состояние и возможные будущие действия.
- все детали видны;
- назначение кнопок очевидно;
- действие соответствует результату;
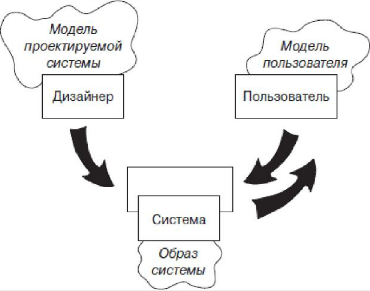
Ясная концептуальная модель
Можно предсказать результат действий с вещью. Модель непротиворечива и понятна пользователю.

Хорошее соответствие
Можно определить взаимосвязь между действиями и результатом, кнопками и их функциями, действительным состоянием устройства и отражением этого состояния.
Элементы управления должны либо находиться на самом объекте, либо быть как-то связанными с ним. Их движение должно по аналогии повторять ожидаемое движение объекта.
Обратная связь
Пользователь получает полную и точную информацию о результате проделанных действий.
***
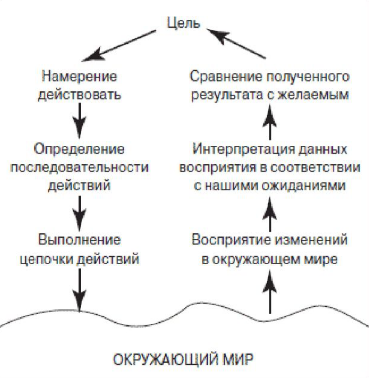
Процесс выполнения любого действия состоит из четырех этапов:
цель → действие (выполнение — оценка) → изменения в мире → проверка результата

Этапы действия дают базовые требования к дизайну, чтобы избежать разрывов выполнения и оценки.
Технологический парадокс
С развитием новых технологий устройства становятся проще, надежнее и мощнее. Но потом их стараются сделать еще новее и мощнее, в результате они становятся слишком сложными и их надежность уменьшается.
Но это не оправдывает плохой дизайн.
Задача должна быть простой
Дизайнер должен принимать во внимание психологию человека и возможности его памяти:
- кратковременная память — рабочая, отражает настоящее. Предел — 5—7 единиц.
- долговременная память — для прошлого. Требует времени и усилий для запоминания. Это не запись событий, а их интерпретация.
Информация легко извлекается, если материал осмыслен и близок к тому, что уже известно.
Типы запоминания:
- механическое — информация случайная и не связана с другими фактами (алфавит).
- основанное на осмысленных связях — создает связи с известной информацией.
- основанное на объяснении — не нужно запоминать, можно просто понять.
Хорошее устройство уменьшает умственную нагрузку.
Память объединяет детали похожий ситуаций в единое прототипическое событие и уделяет большое внимание отличающимся от них. Нестандартные события мы помним лучше.
Поэтому в принятии решений мы руководствуемся скорее исключениями, чем правилами.
Как новичок разбирается с предметом
Столкнувшись с новым предметом, как узнать, что с ним делать?
- использовать прошлый опыт, т. е. внутренние знания о назначении предметов.
- использовать внешнюю информацию. Если дизайн дает нам подсказки, можно правильно интерпретировать подсказки.
Назначение предлагает возможности. Ограничители сужают выбор вариантов.
Человек старается объяснить себе все, что видит, основываясь на своем опыте, который может быть неприменим в этой ситуации. Задача дизайнера — сделать так, чтобы эти объяснения были верны.
Если дизайн полагается на подписи, схемы или инструкции, он скорее всего ошибочен. Надписи важны и часто необходимы, но естественное соответствие снижает потребность в них.
В любой ситуации поведение пользователя определяется сочетанием внутренних знаний с внешней информацией и ограничителями внешнего мира.
Мы ошибаемся постоянно
Ошибки — неотъемлемая часть повседневной жизни. Хороший дизайн может свести к минимуму их количество и уменьшить последствия.
Есть два вида ошибок: заблуждения и оплошности.
Заблуждения
Результат сознательных размышлений. Обычно их причина — неправильный выбор целей.
Оплошности
Результат автоматических действий, которыми руководит подсознание. Обусловлены недостатком внимания.
- Заместительные ошибки — когда начинаешь делать одно, а в итоге делаешь что-то другое. У действий, похожих на начальном этапе.
- Описательные ошибки — обычно при неправильном выборе объекта действия, когда предметы рядом и похожи.
- Информационные ошибки — когда влияет информация извне.
- Ассоциативные ошибки — когда думал об одном, а сделал другое, влияют размышления и ассоциации.
- Ошибки памяти — когда забыл, что делал или куда шел.
Модальные ошибки — когда нет видимых признаков, в каком режиме работает устройство.
Если нет обратной связи, оплошность выявить трудно.
Любое действие можно рассматривать на разных уровнях. Ошибка может быть на любом. Обычно мы начинаем исправлять ошибку с самого низкого уровня, постепенно поднимаясь вверх.
Все люди ошибаются
Исходите из того, что каждая ошибка, которая может быть допущена, будет допущена. Предусмотрите ее. При разработке дизайна важно:
- Понять причины ошибок и постараться свести их к минимуму.
- Сделать возможной отмену предыдущего действия или уменьшить вероятность необратимого действия.
- Облегчить обнаружение и исправление ошибок.
- Изменить отношение к ошибкам.
Делайте так, чтобы ошибки всегда можно было заметить и исправить.
Предупреждение не всегда работает: на него могут не обращать внимания, отключить или оно будет отвлекать от решения проблемы.
Можно использовать вынуждающие функции — форму физического ограничителя: ошибка на одном этапе действия делает невозможным следующий этап.
Они бывают:
- взаимоблокировка — вынуждает действовать в определенном порядке;
- фиксация — нельзя преждевременно остановить действие;
- блокировка — не дает зайти в опасную зону и предотвращает некоторые события.
Если все остальное терпит неудачу, устанавливайте стандарты
Стандартизируйте действия, результаты, расположение, изображения. делайте так, чтобы родственные действия приводили к одинаковым последствиям. Благодаря этому учить правила придется только один раз.
Стандартизация — вид культурных ограничителей. Для внедрения нужно прийти к общему мнению.
Дизайн должен быть рассчитан на потребителя
- Защитите пользователя от любого несчастья.
- Сделайте действия обратимыми.
- Создавайте максимально дешевую продукцию.
- Не требуйте специальных знаний и перенесите всю нужную информацию в окружающий мир.
- Используйте ограничители, вынуждающие функции и соответствия.
- Сделайте наглядными все действия и результаты.
Дизайнеры — не обычные пользователи
Дизайнеры очень хорошо знают устройство, над которым работают. Пользователи же отлично знают задачу, которую им нужно выполнить с помощью устройства.
Дизайнер становится знатоком продукции, поэтому ее эксплуатация не может у него вызывать сложностей. Все знания у него в голове. Пользователю-новичку приходится полагаться на внешнюю информацию.
Не существует «среднего» человека
Любое решение обязательно будет кого-то не устраивать. Делайте гибкий дизайн: он хотя бы даст таким пользователям шанс.
Внимание избирательно
При появлении проблемы все внимание человека приковано к ней, а остальное вылетает из головы. Дизайнер должен учесть это и сделать упускаемые из виду факторы наглядными или менее необходимыми. Здесь и нужны вынуждающие функции.
Почему дизайнеры сбиваются с пути
Если бы дизайнеры руководствовались принципами эстетичности, жизнь бы стала красивой, но никак не удобной; если бы практичности — она стала бы удобной, но вряд ли красивой. Если за основу берется низкая стоимость и трудоемкость производства, конечный продукт вряд ли будет практичным, привлекательным и долговечным. Естественно, при разработке дизайна все эти аспекты должны быть учтены. Проблемы появляются тогда, когда один из них начинает доминировать.
Соблазны дизайнера
Ползучий функционализм
Стремление (часто беспричинное) расширить количество функций. Программа тогда перестает оставаться практичной и понятной.
Решения:
- оставить только необходимые функции;
- разделить наборы связанных функций (модуляция).
Поклонение ложным ценностям
Стремление к сложности
Компьютерные программы
Самые лучшие программы — те, которые отвлекают внимание пользователя от компьютера и всецело направляют его на решение проблемы.
Если вы хотите упростить систему, сделайте ее такой, чтобы пользователь не боялся экспериментировать и смог исследовать ее возможности методом проб и ошибок.
При хорошем дизайне пользователь не замечает компьютер, потому что внимание нацелено на выполнение задачи.
Главная идея книги: используя любое устройство, пользователь должен знать а) что делать, б) что происходит с системой в данный момент.