Каким должно быть портфолио редактора. Мой опыт
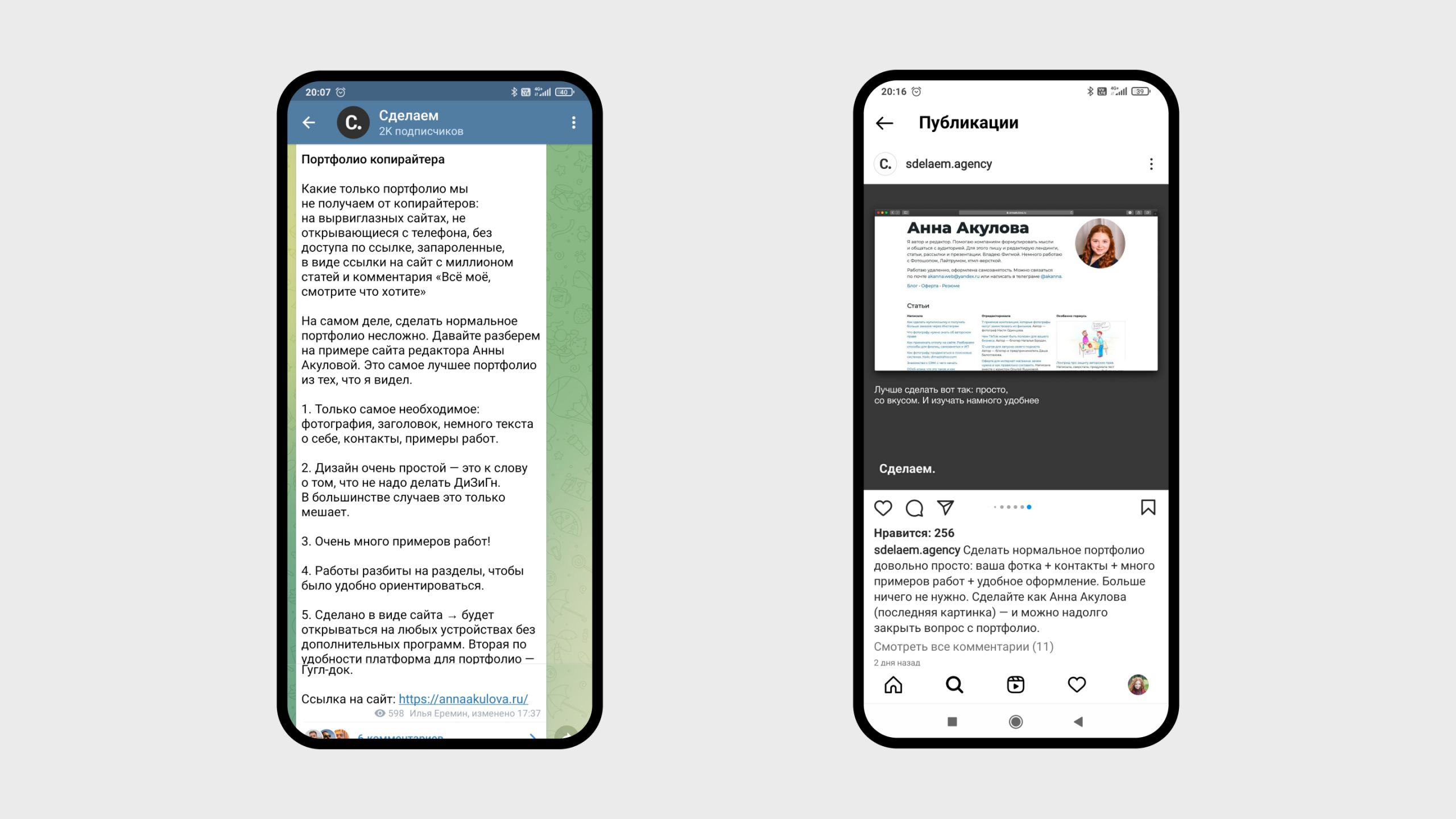
Недавно я внезапно обнаружила, что агентство «Сделаем» разобрали по полочкам мое портфолио и поставили его в пример другим авторам-редакторам. Восприняла это как пинок и решила рассказать, как я пришла именно к такому варианту.

Версия 2019: кейсы
Впервые я решила оформить портфолио в 2019 году, когда собиралась поступать в школу редакторов. Там не ограничивают в формате, собрать свои работы можно хоть в гуглдоках, но мне хотелось сделать для них отдельную страничку. И вот почему:
- просто приятно, что у тебя есть своя страничка — будто ты взрослый и классный;
- повод потренироваться в верстке — в школе это пригодилось;
- казалось, что это самый удобный вариант — можно просто дать ссылку, а для просмотра достаточно браузера.
Делать я решила на редимаге, потому что многие студенты в школе делали свои курсовые на нем, а значит — полезно заранее познакомиться с этим инструментом. О структуре думала долго, но так как работ у меня было немного, решила кратко рассказать о каждой. Получились мини-кейсы:
- предыстория и задача — что и зачем нужно было сделать;
- результат — что именно я сделала;
- иллюстрация — фрагмент страницы, кусочек буклета или отзыв эксперта, у которого я брала интервью;
- фактоид — привлекательная цифра с информацией о проекте;
- участники — если важную часть контента делал кто-то другой, обязательно указывала имя. Например, везде указаны дизайнеры.

Что я сейчас думаю о таком варианте портфолио редактора:
- ✅ здорово, что тут не просто ссылки на работы, а небольшой рассказ о них;
- ❌ кажется, что опыт совсем небольшой — хотя в моем случае так и было;
- ❌ сложно добавлять новые проекты, иначе страница станет слишком длинной.
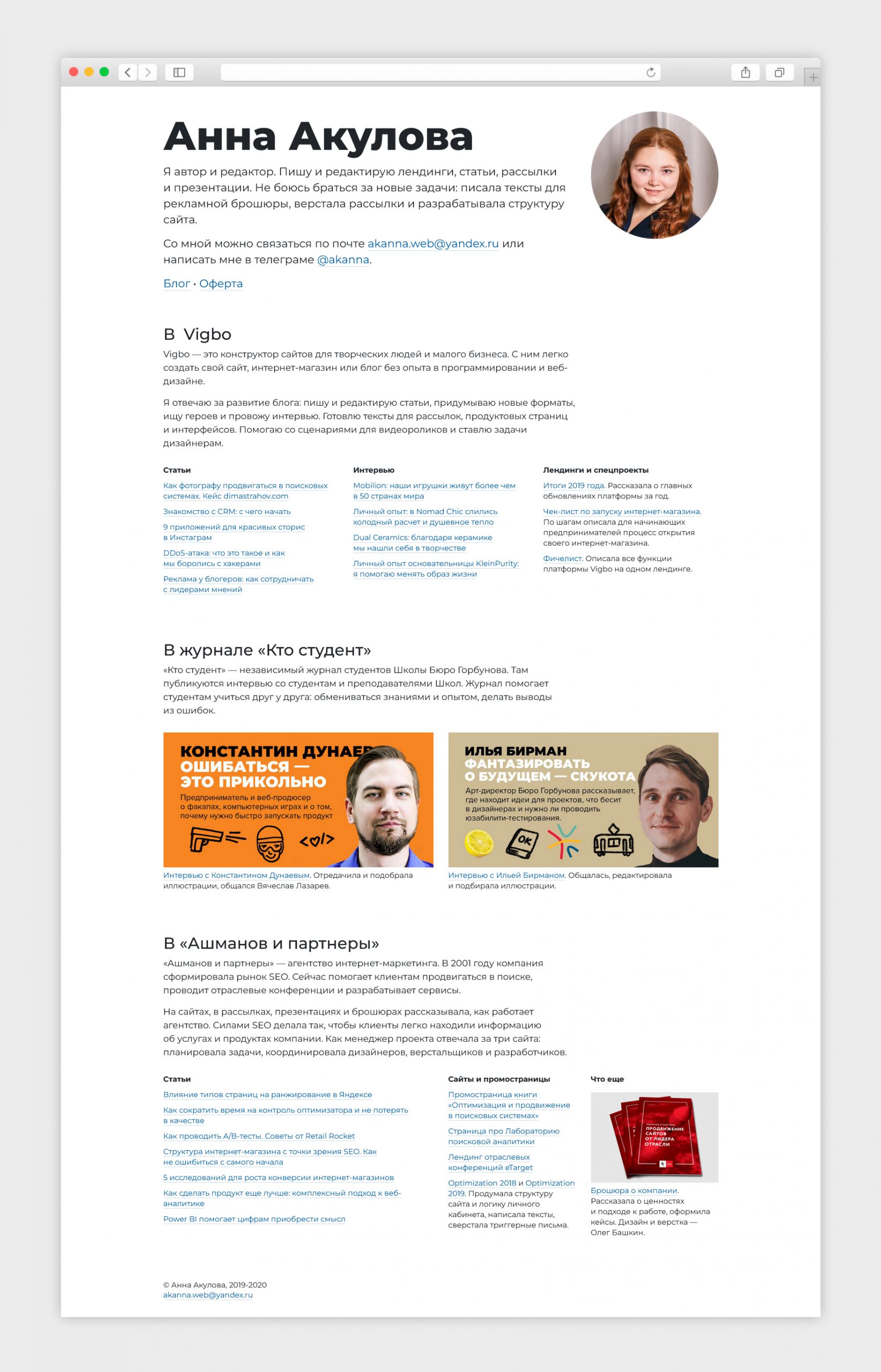
Версия 2020: резюме
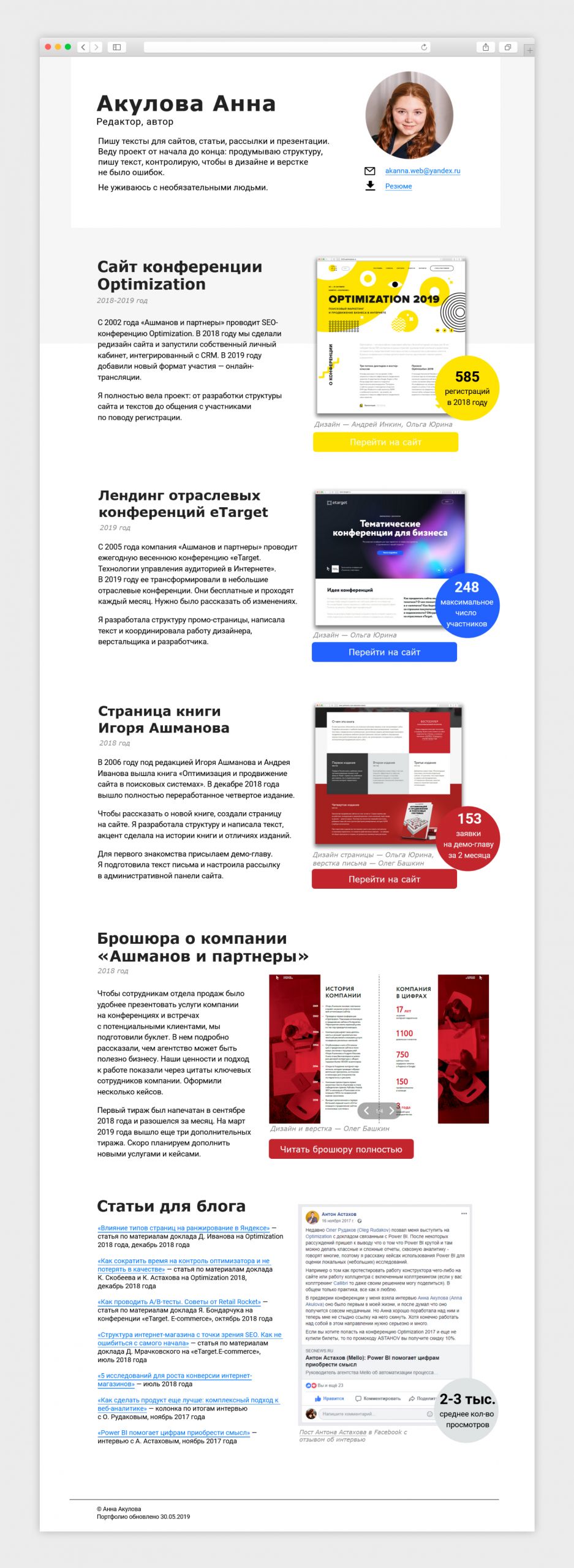
Когда я начала учиться в школе, редимаг изменил правила: теперь там можно хранить всего один опубликованный проект. А мне хотелось создавать отдельные странички под кейсы. Так я задумалась о собственном сайте, где смогу создавать сколько угодно страниц, оформлять их по своему желанию и меньше зависеть от правил платформ.
С помощью сайта я хотела заявить о себе. Поэтому структурировала свои работы по компаниям и площадкам, для которых их делала — получился гибрид портфолио и резюме. Похожий формат использует Максим Ильяхов.

Что я сейчас думаю о таком варианте портфолио редактора:
- ✅ классно, что есть четкая структура, в которой легко ориентироваться;
- ✅ можно показать сразу много работ в разных форматах;
- ✅ действительно может заменить резюме, ведь рассказывает об опыте и типичных задачах;
- ❌ клиентам на фрилансе все равно, где я работала — им важно, с какими форматами я работала и какие задачи смогу решить;
- ❌ я расту, развиваюсь, и старые работы буду очевидно хуже свежих — так зачем их показывать.
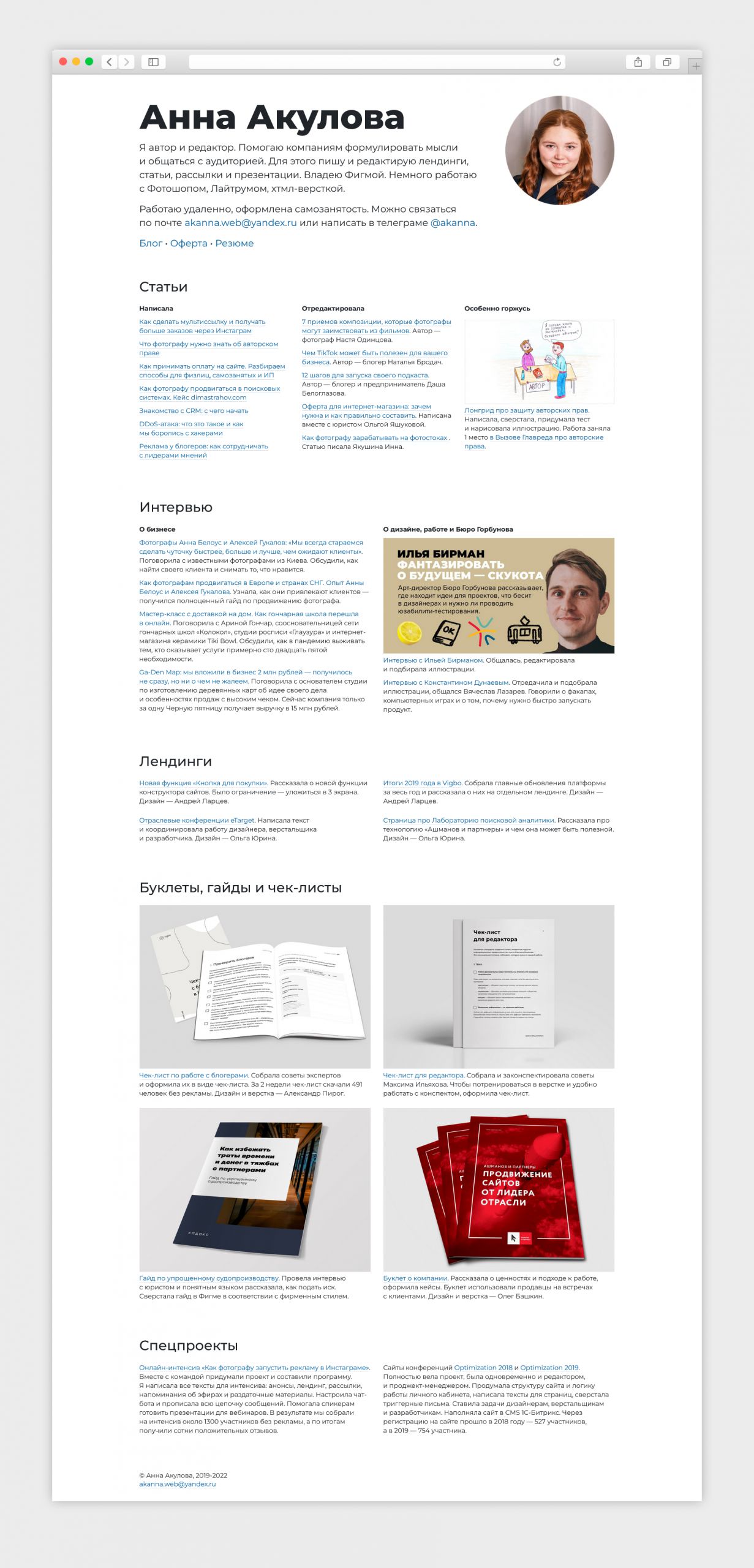
Версия 2021: рубрикатор
Технически эта версия появилась в ноябре 2020. Тогда я собиралась менять работу и решила актуализировать портфолио. Теперь моей задачей было показать, на что я способна.
На этот раз я решила идти от форматов: получились этажи со статьями, интервью, лендингами и печатными материалами. Чтобы портфолио не стало унылым кладбищем непонятных ссылок, старалась добавлять к интервью и лендингам — краткое описание, а к печатным материалам — еще и иллюстрацию. Расчет был на то, что это поможет заказчику определиться, какие из ссылок стоит посмотреть.

Что я сейчас думаю о таком варианте портфолио редактора:
- ✅ четкая структура, при которой заказчик сможет легко выбрать из моего опыта тот кусочек, который соответствует его задачам — и не смотреть все остальные ссылки;
- ✅ легко актуализировать материалы и наращивать портфолио новыми форматами;
- ❌ разве что большое. Более существенных минусов пока не нашла :)
Что дальше
Как публичная версия такое портфолио пока полностью меня устраивает. В дополнение к нему я иногда пишу в блоге подробные кейсы о рабочих или учебных проектах и собираю их под отдельным тегом. Советую тоже так делать — точно знаю, что некоторые заказчики обращались ко мне именно благодаря этим статьям.
Однако сейчас я сфокусировалась на UX-редактуре и больше занимаюсь интерфейсами. Кажется, выкладывать такие работы в общий доступ не стоит, поэтому для них хочу собрать отдельное портфолио. Скорее всего, это будет презентация с кратким рассказом о задаче, скриншотом-иллюстрацией и ссылкой на проект в фигме. А может еще как-то — детали я еще не придумала. А самое интересное всегда можно оформить в формат кейса для блога.
🔔 Подписывайтесь на телеграм-канал «Аня учится пилить проекты»
Собираю там примеры интерфейсов и делюсь размышлениями про работу UX-редактора → ссылка на канал