Типографика и верстка
Когда просто читаешь книгу, все прочитанное быстро вылетает из головы. Поэтому я решила конспектировать самые интересные и полезные книги, чтобы сохранить важные идеи и возвращаться к ним.
Первый конспект — книга Издательства Бюро Горбунова «Типографика и вёрстка». Многое из нее есть в Советах, поэтому я вряд ли делаю что-то плохое, опубликовав свой конспект :)

Правило внутреннего и внешнего
Внутренние расстояния объектов (букв, строк) должны быть меньше внешних!
Внутреннее ≤ внешнее
В интерфейсе близость — самый естественный способ показать связь =>
- в формах группировать связанные поля
- радиокнопки либо вертикально, либо без кружков
- тулбары делить по смыслу
Правило: наборы элементов интерфейса разделять на смысловые группы
нет: ○ ○ ○ ○ ○ ○ ○
да: ○ ○ ○ — ○ ○ ○ ○
Интерлиньяж
Это функция кегля, длины строки и формата
Правило:
- чем длиннее строка по количеству слов, тем больше должен быть интерлиньяж
- поля вокруг текста больше интерлиньяжа
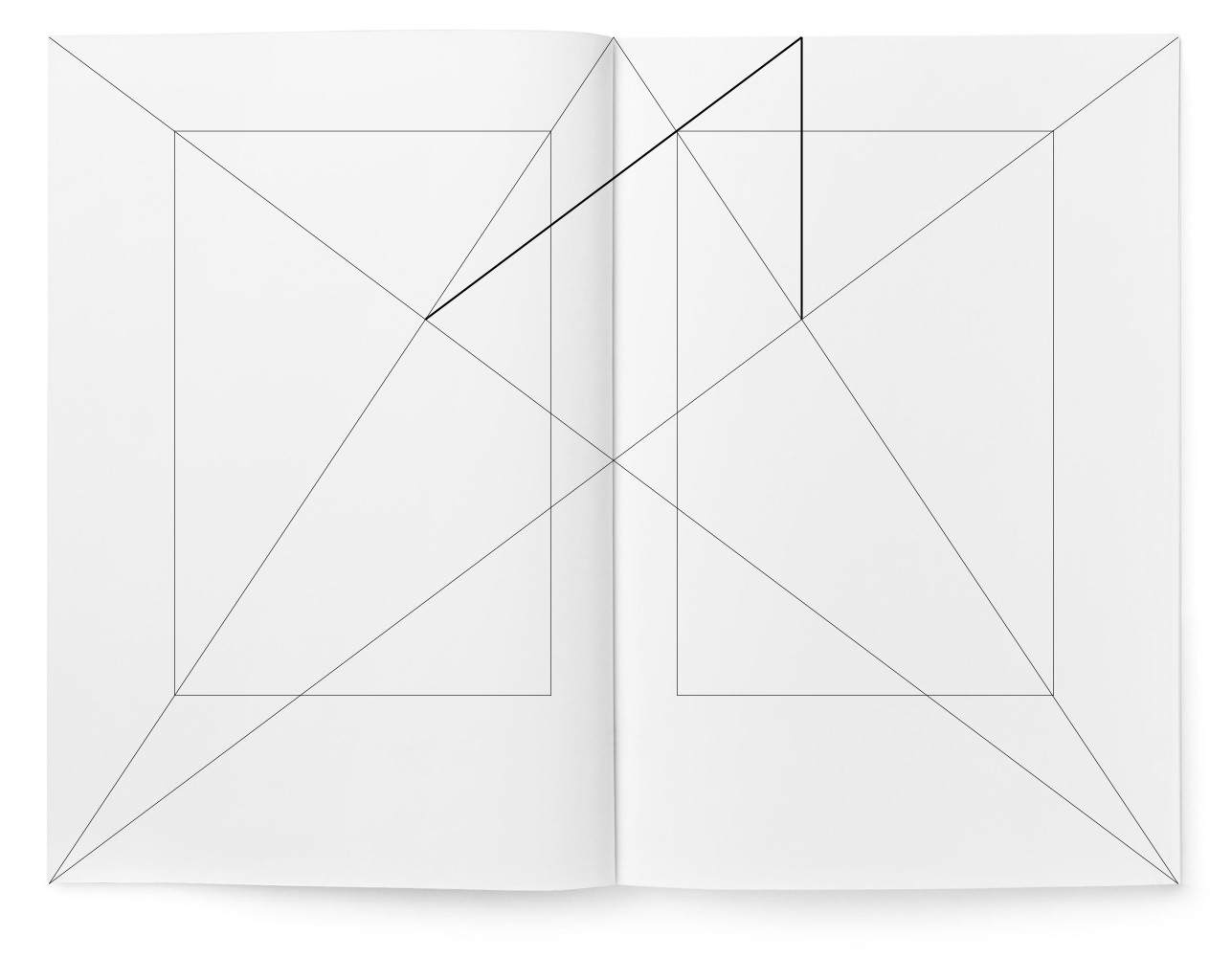
Принцип модульности
Макет должен быть «нарезан» на аккуратные непересекающиеся прямоугольные модули.
Правило якорных объектов
Любой якорный объект должен тяготеть или располагаться в одном из углов или в центре своего прямоугольника.

С противоположных сторон должен быть «воздух» или менее заметные объекты.
Якорный объект может быть привязан к одной из сторон прямоугольника.


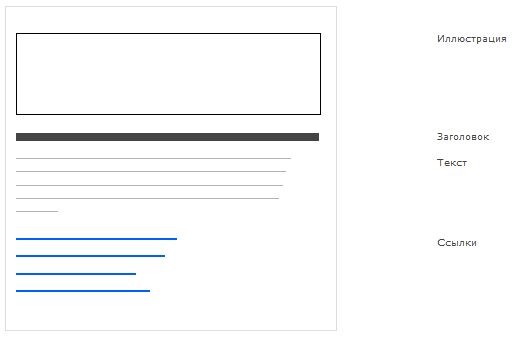
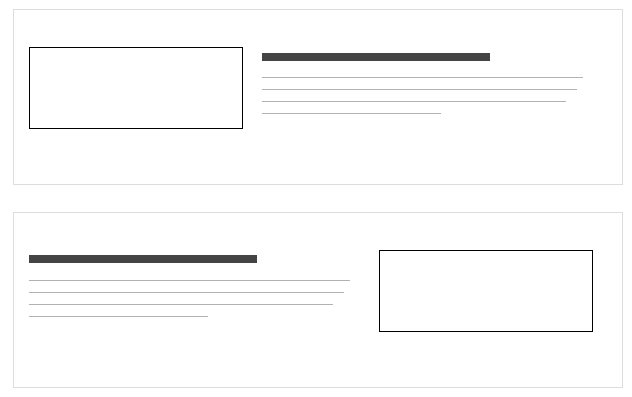
Базовые элементы
Заголовок
Обычно «накрывает» текстовый модуль.
Если слишком короткий, лучше отделить модули линейкой.
Текст
Кегль экранного текста обычно в диапазоне 12—16 пунктов, интерлиньяж — 1,2—1,4 от кегля.
Иллюстрация
Привлекает внимание быстрее заголовка.
Горизонтальная — естественнее, вертикальная — динамичнее. Квадратные смотрятся беззубо и скучно, но дают модульность.
Если есть направление, картинка должна “смотреть” на текст.
Фотография должна быть четко ограничена собственным фоном или тонкой рамкой => не сливаться!
Элементы управления
Должны быть на расстоянии, чтобы не было ошибочных нажатий.
Между соседними элементами — минимум 2 пробела, между элементами и подписью — минимум 1 пробел.
Кнопки обычно линейный элемент, но важные часто делают большими — тогда они ведут себя как прямоугольники.
Все элементы управления — модульные якорные объекты => их нужно сортировать, отделять, собирать в однородные модули и выравнивать друг с другом.
Подпись
Если подпись к иллюстрации, выносные линии должны быть тонкими — не более 20% черного.
Двоеточия в подписях полей не обязательны.
В конце подписей точка не ставится!
Гиперссылка
Предлоги и союзы всегда включаются в ссылку!
Желательно обходиться без переносов.
Плохо выглядят многострочные ссылки.
Хорошо организованная верстка состоит из однородных блоков подобных элементов.
Модули
Нежелательно разрывать заголовок и начало текста => подписи и теги отправлять в конец.

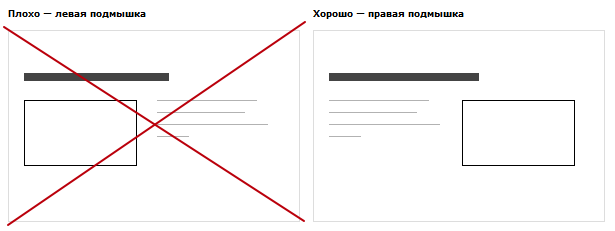
Иллюстрация «в подмышке» может быть только правой:

Если заголовок не накрывает картинку, оба варианта приемлемы:

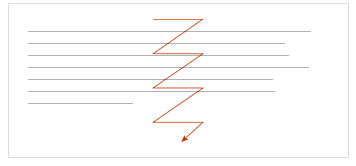
Ничто не выглядит так уродливо, как обтекание иллюстрации текстом справа => обтекание текстом только слева!

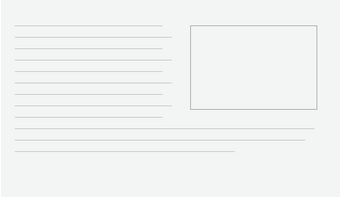
Форма текста и порядок чтения
Человек читает слева направо и сверху вниз:

Если текст разорван иллюстрацией, чтение прерывается.
Если это посторонний баннер, читатель может решить, что текст закончился.
Если текст разбит на колонки, дочитав, читатель идет к началу следующей => все колонки должны выравниваться по верху.

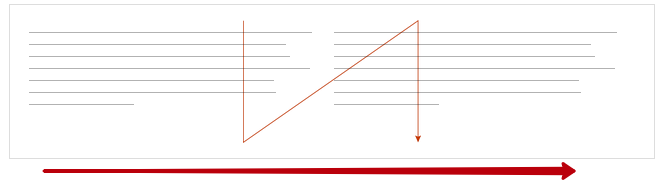
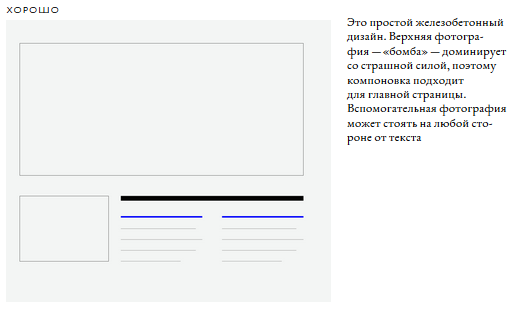
Иллюстрации
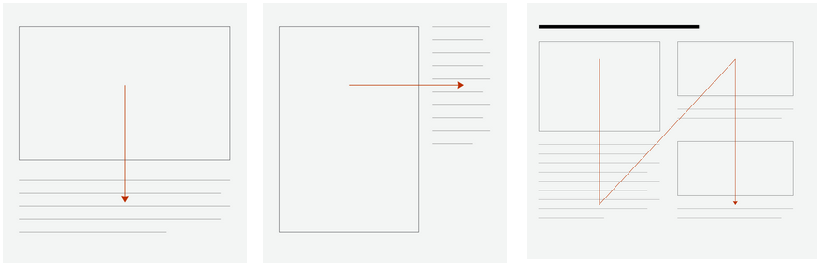
Положение иллюстрации тоже задает направление => в сложной структуре траектория должна быть простой:

Хороший дизайн создает иерархию, выделяет главное и подчиненное.

Жизнь приходит с разнообразием размеров и формы.

Дополнительный воздух и подписи «отжимать» к краям галереи.
Текстовая страница
Текст, выровненный влево с рваным правым краем, должен «дышать» справа, то есть край формата или соседняя колонка не должны подходить к нему слишком близко.
Подзаголовки
Заголовки второго уровня: кегль увеличен по сравнению с основным текстов. Перед ним — отступ в 2 строки, после — 1 строка.
Заголовки третьего уровня: полужирный основного кегля. Нет отступа перед текстом.
Подзаголовок в подбор к основному тексту: помогает избегать отступов. Полужирный.
Заголовки четвертого уровня не использовать!
Списки
Любой список предваряется обобщающим текстом или заголовком в этой синтаксической роли.
Первый элемент перечня ставится на следующую строку ( без увеличения расстояния между строками), чтобы подчеркнуть, что это одно предложение. Между элементами — дополнительное расстояние.
Таблицы
По умолчанию все значения выравниваются по верху и по левому краю.
Главная страница
Главная страница сайта — это его лицо, обложка, фирменный стиль, одежка и квинтэссенция. Главная страница объясняет суть, знакомит с возможностями, определяет сценарий и задаёт тон.
Виды: лента, плитка, фоторама и рубрикатор. Иногда в чистом виде, иногда в комбинации.
Лента
Общий принцип устройства — бесконечная средняя часть.
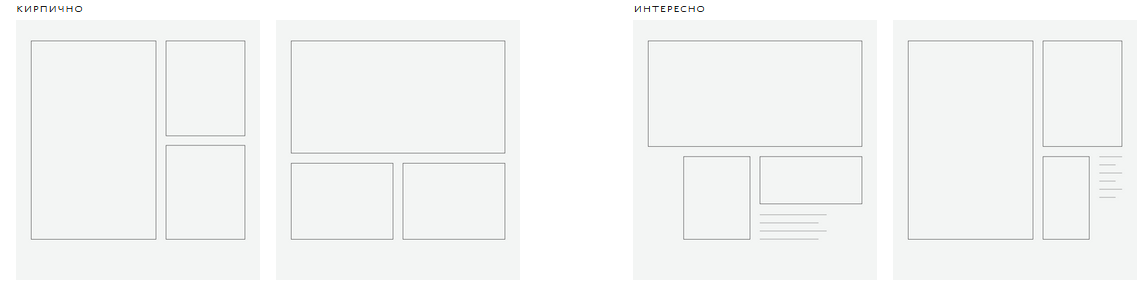
Плитка
Кладка из прямоугольников. Модули плотно упакованы по рядам.
Фоторама
Листалка должна быть информативной — с подписями или миниатюрными картинками.
Кнопок-стрелок или точек чаще всего недостаточно.
Рубрикатор
Рубрикатор чаще всего имеет фиксированный макет (иногда с небольшими вариациями) и устроен по принципу «бутерброда», чтобы дизайн не сломался при изменении содержания.
