Как мы перевели оферту с юридического на человеческий. Кейс Ozon Marketplace
Даже компании с самым дружелюбным tone of voice часто упускают из виду, что cкучную ошибку 404 или рассылку с «Вы» и «Доброго времени суток» пользователи могут и не заметить, а вот самый ужас наступает, когда приходится открыть договор.
Но в Ozon редакция — лапушки-задроты. Мы решили протянуть нашим продавцам руку помощи даже там, где обычно это невозможно.
Место действия: Ozon Marketplace
Проект: договор, который заключает каждый продавец перед работой на площадке.
Период работы: с марта по июль 2021 включительно. Дальше просто правили и дополняли в соответствии со всеми изменениями оферты.
Команда: главный юрист маркетплейса Майя Лаврова, главред Оля Литченкова, я как редактор. Дизайнер, продакт-менеджеры и разработчики маркетплейса.
Что было раньше
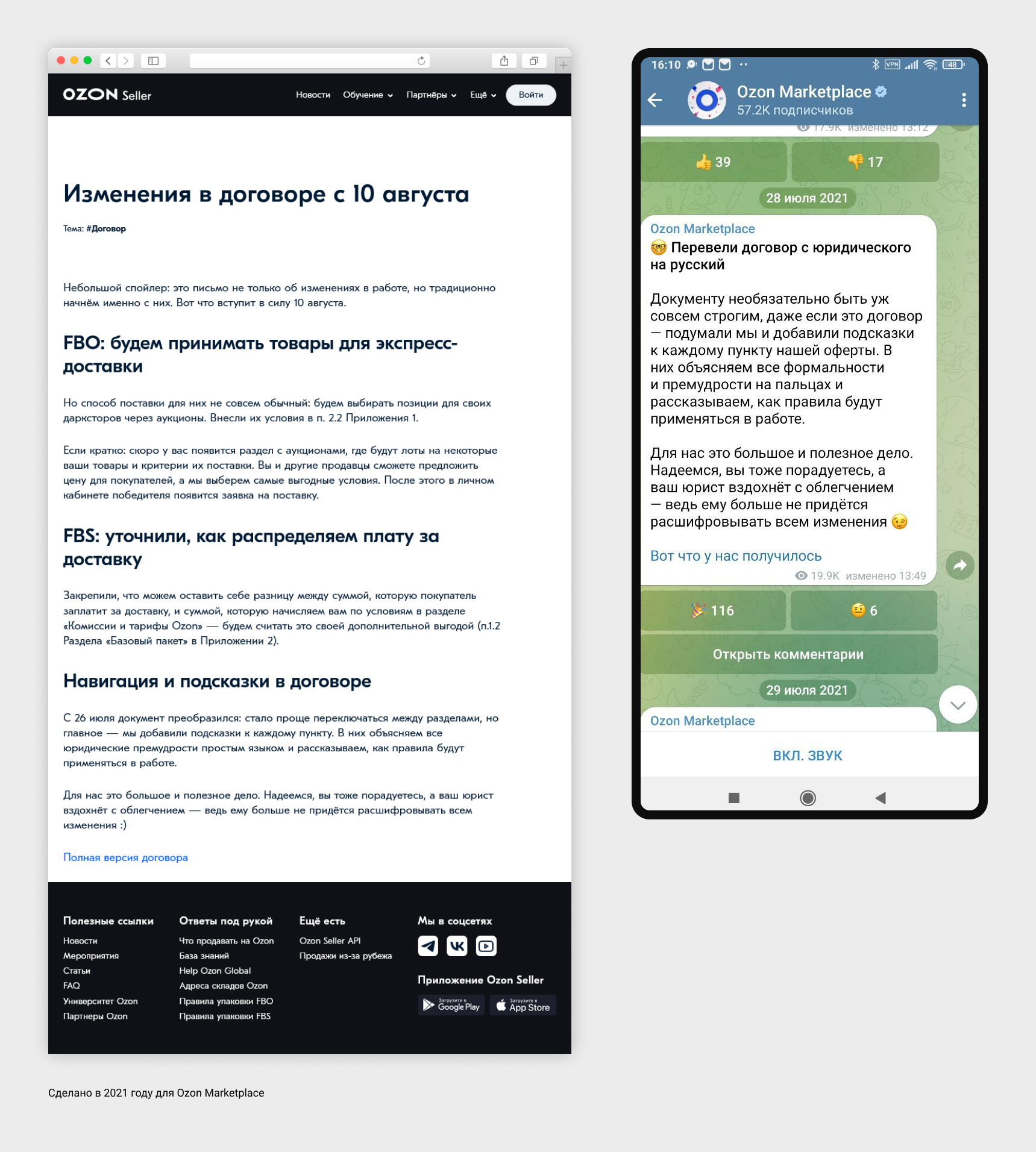
Надо сказать, что в Ozon сразу учитывали, как важно продавцам понимать каждый пункт оферты. Поэтому обо всех изменениях мы обязательно присылаем письмо с пояснениями — из него можно узнать, что изменилось, почему и как отразится на работе.
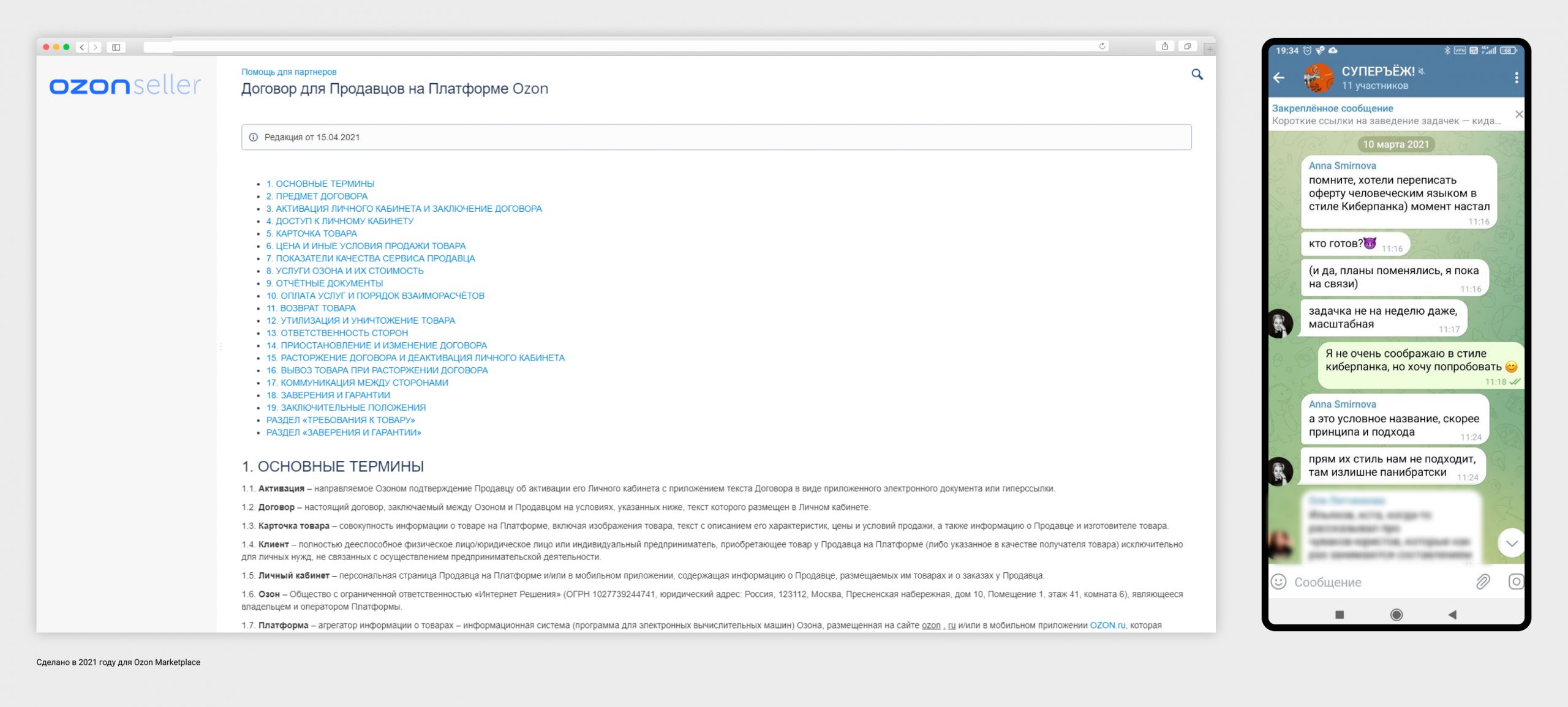
А вот сам договор был таким же, как у всех — стандартная страница с сухим юридическим текстом. Кажется, что даже на уровне визуала он всеми силами пытается помешать в нем разобраться. Структура документа тоже была иной: он состоял из огромной основной части и трех приложений — это делало его громоздким и сложным.

Как работали над офертой
Решили действовать сразу в трех направлениях:
- юристы — упростить структуру и формулировки самого документа;
- редакция — сделать подсказки с переводом каждого пункта на понятный язык;
- технические специалисты — перенести документ на новый сайт с современным дизайном.
Шаг 1. Собрать референсы и подготовить дизайн
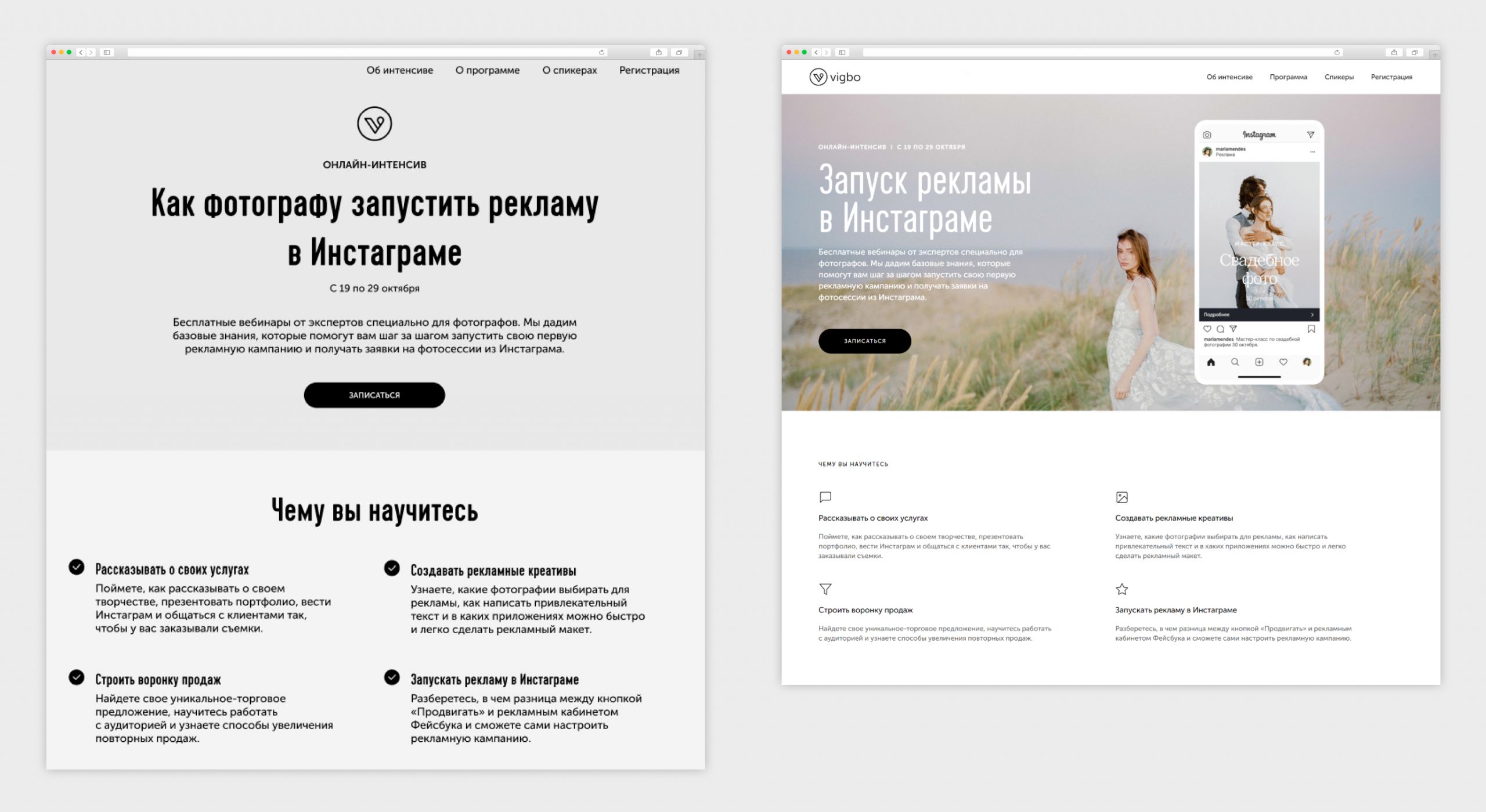
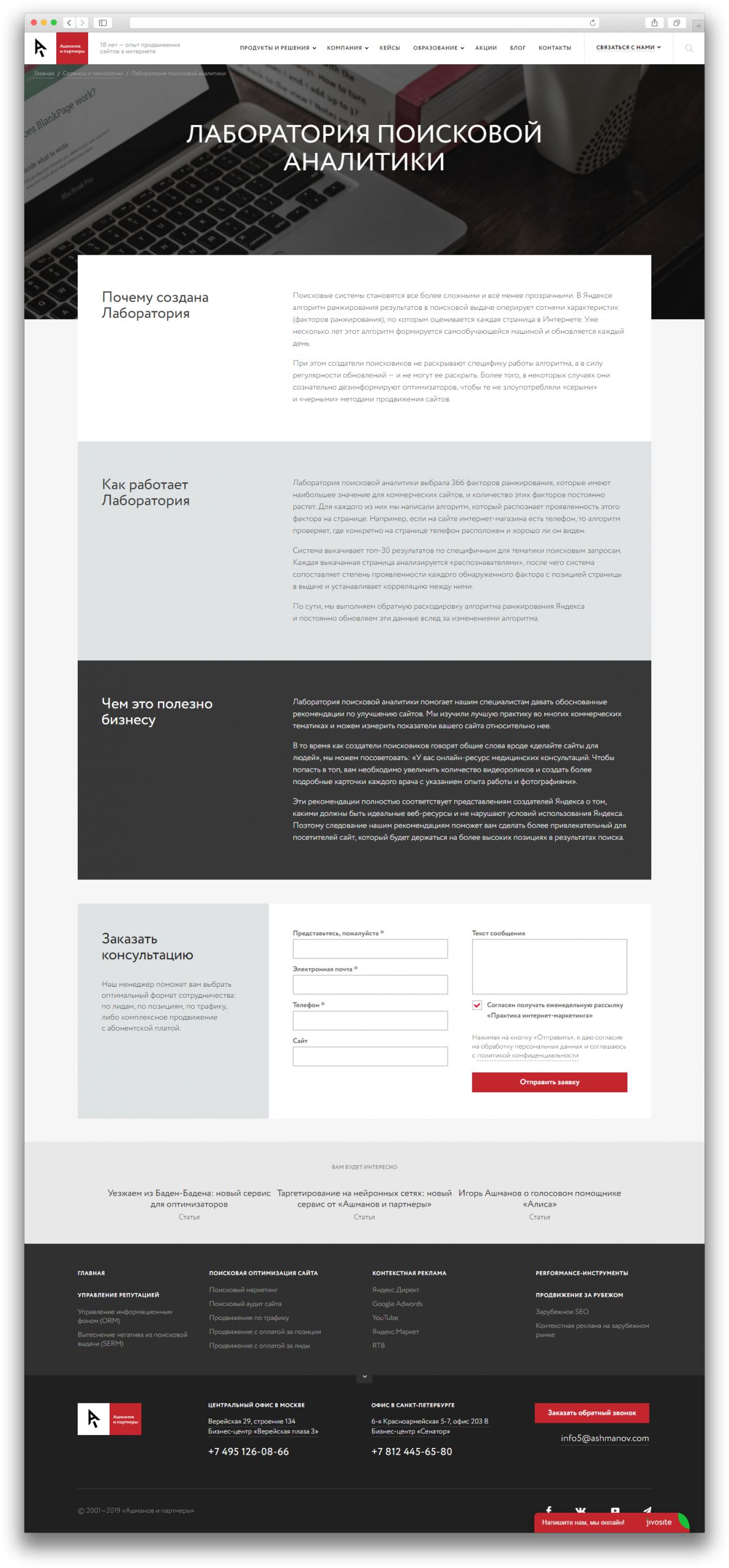
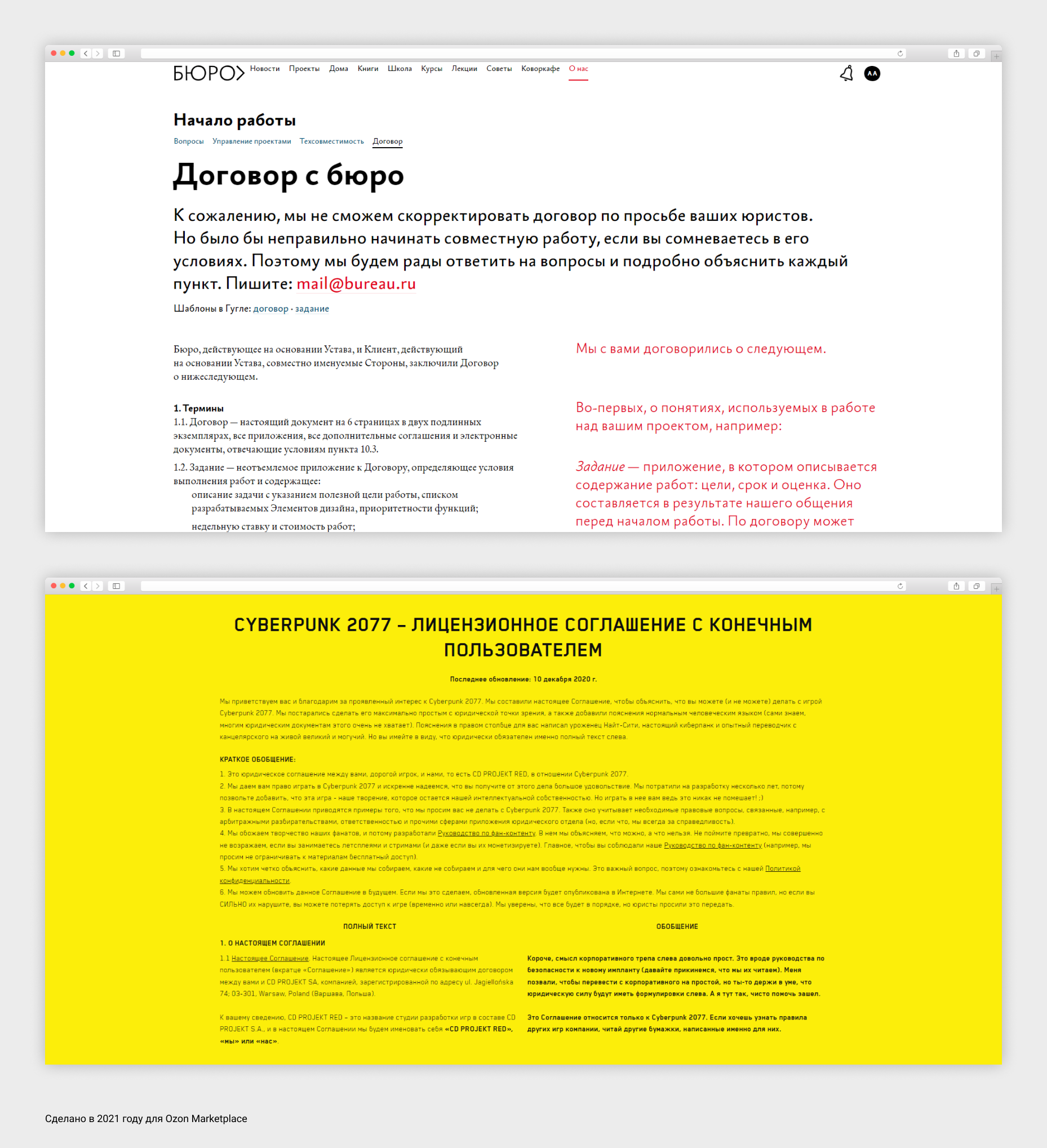
Первым делом мы стали смотреть, как показывают свои договоры другие компании. Нашлись два подходящих референса, на которые мы ориентировались: это лицензионное соглашение игры Cyberpunk и договор Бюро Горбунова.

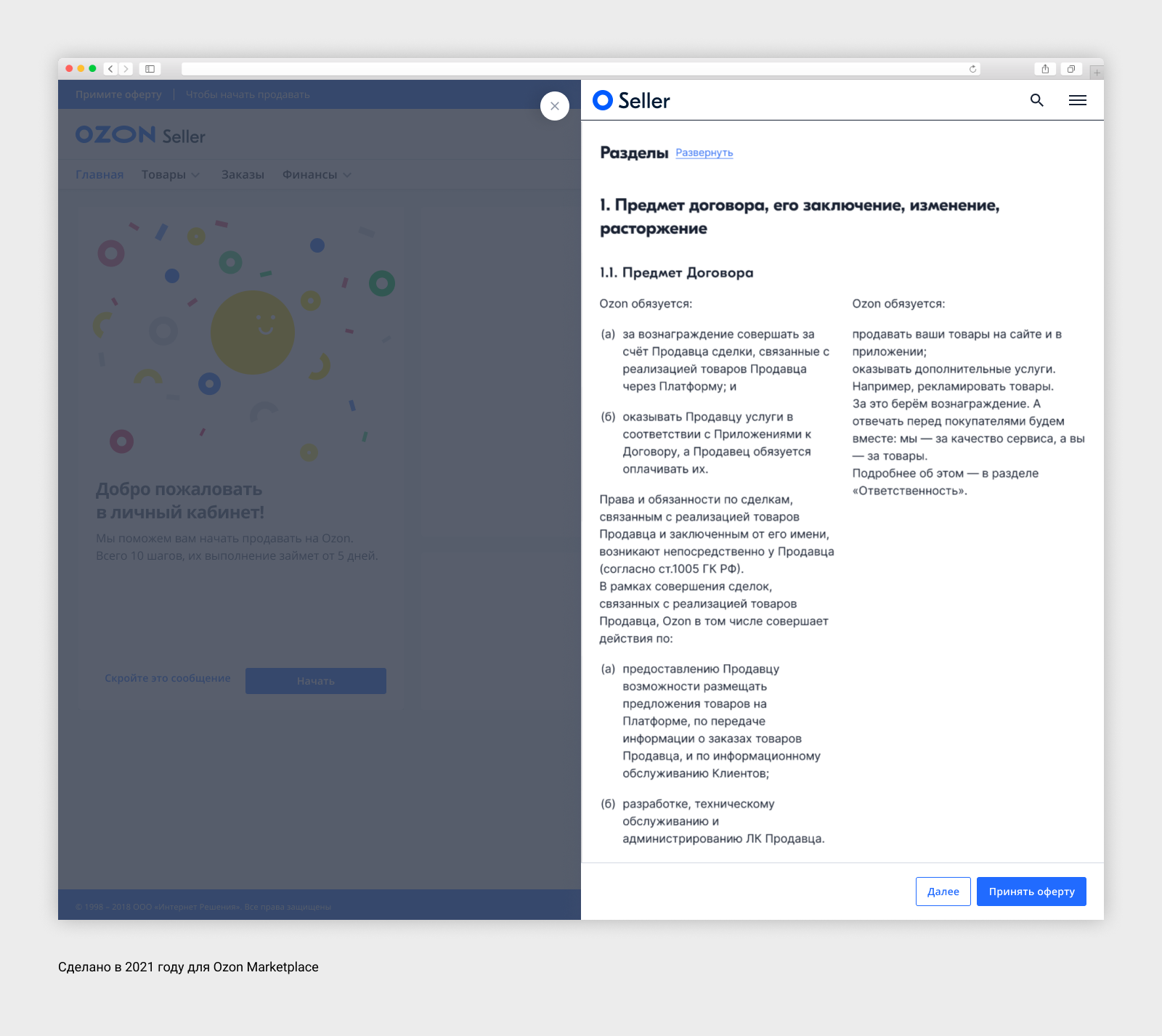
Изначально мы тоже хотели сделать параллельный текст: слева — юридический, справа — обычный. Но так не получилось из-за особенностей личного кабинета. Дело в том, что база знаний там открывается в окне, которое занимает всего лишь половину экрана: если его поделить еще на две части, читать будет слишком мелко и неудобно даже с десктопа. А еще будут оставаться некрасивые дыры, потому что оригинальный текст и подсказки разные по размеру.
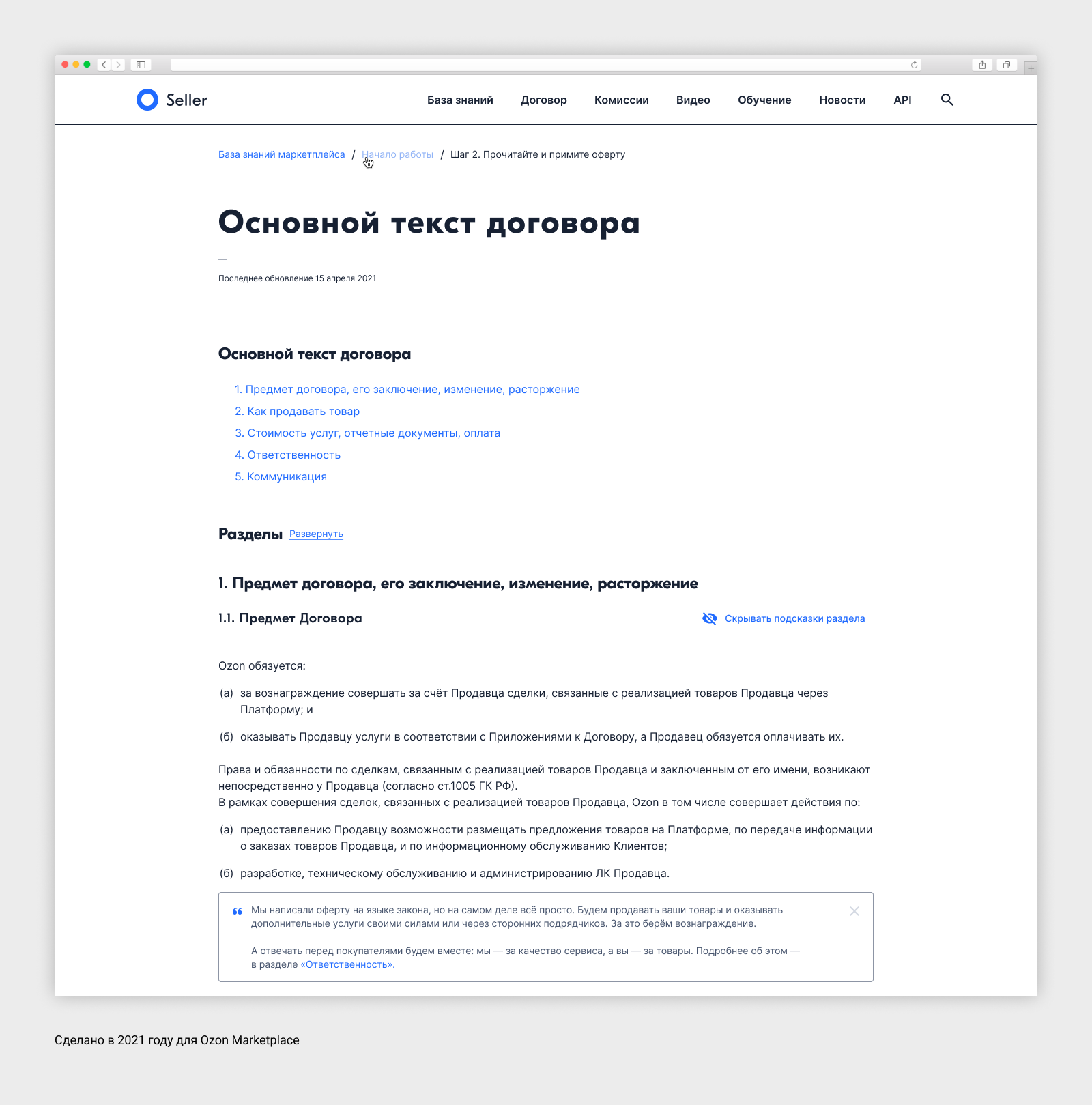
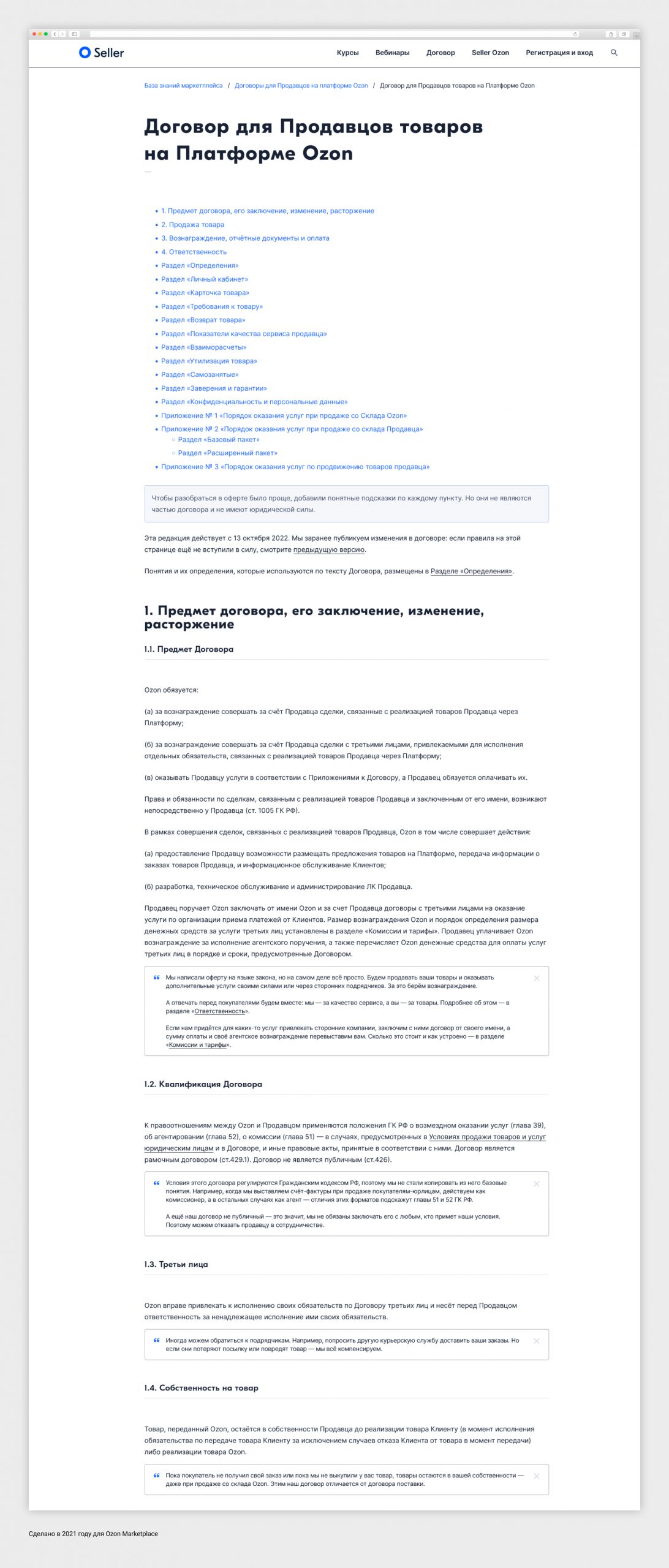
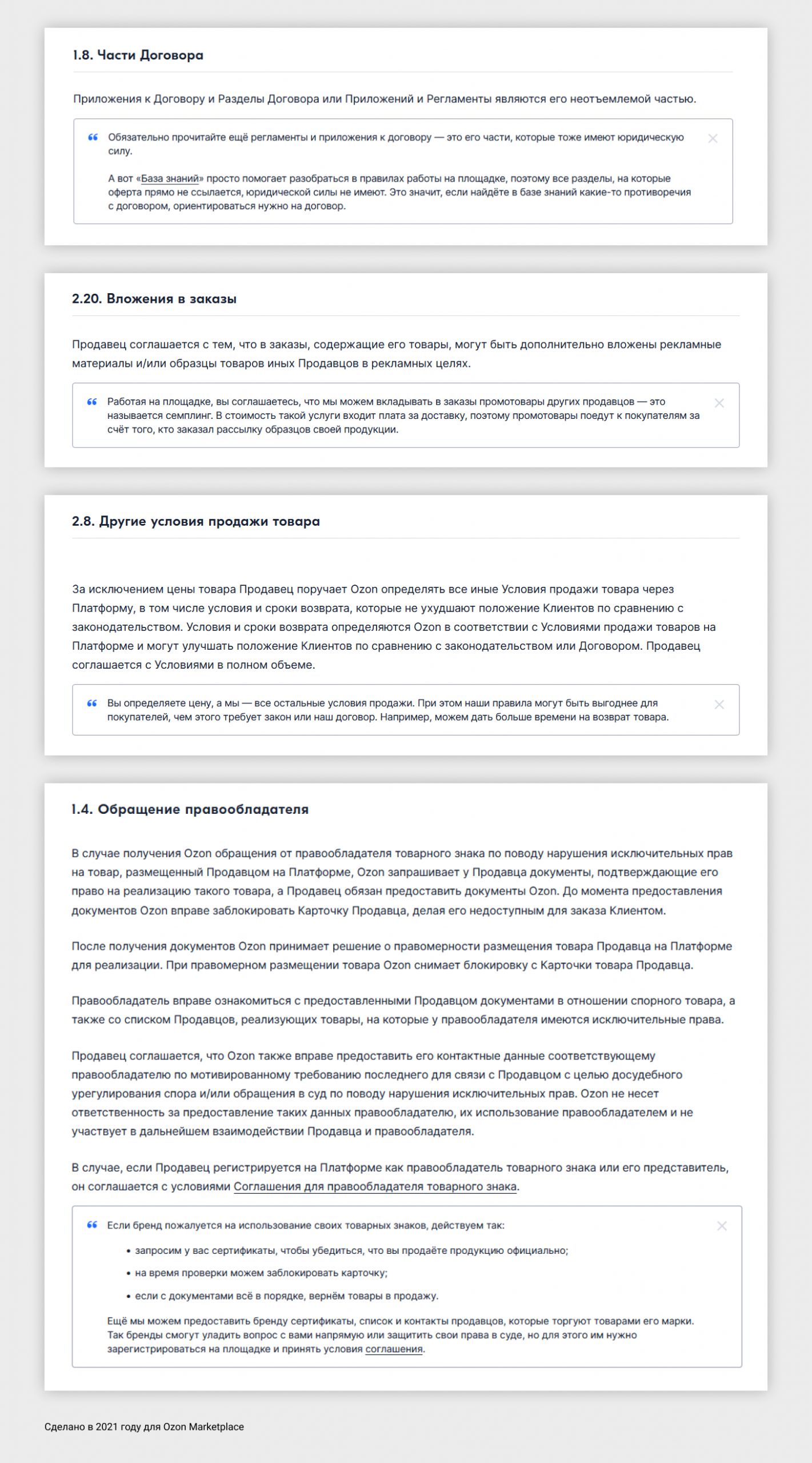
В итоге дизайнеры расположили подсказки под юридическим текстом — так они точно будут хорошо смотреться на любом устройстве. Каждую подсказку можно закрыть, нажав крестик. Еще мы планировали сделать кнопку, чтобы закрыть сразу все подсказки, но это пока не реализовали.


Шаг 2. Подготовить подсказки к договору
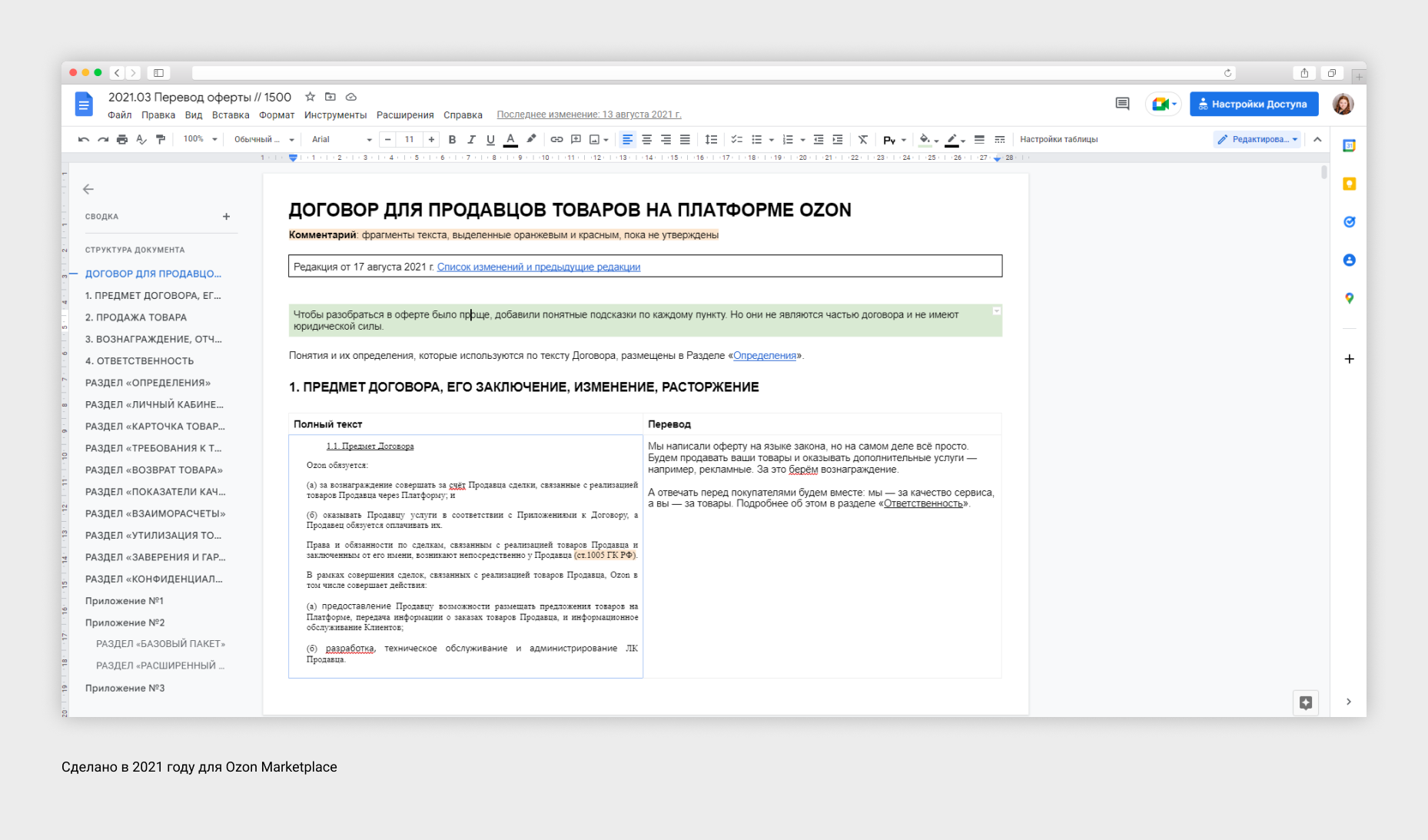
Когда новый текст договора был готов, у меня началась самая активная фаза. Как я работала:
- Проводила созвоны с главным юристом Майей, где мы прошлись почти по всем пунктам. Я старалась проговаривать каждый тезис, даже если вопросов по смыслу не было — нередко оказывалось, что сама я могла бы упустить нюансы. Чтобы досконально разобрать оферту, понадобилось 4-5 созвонов.
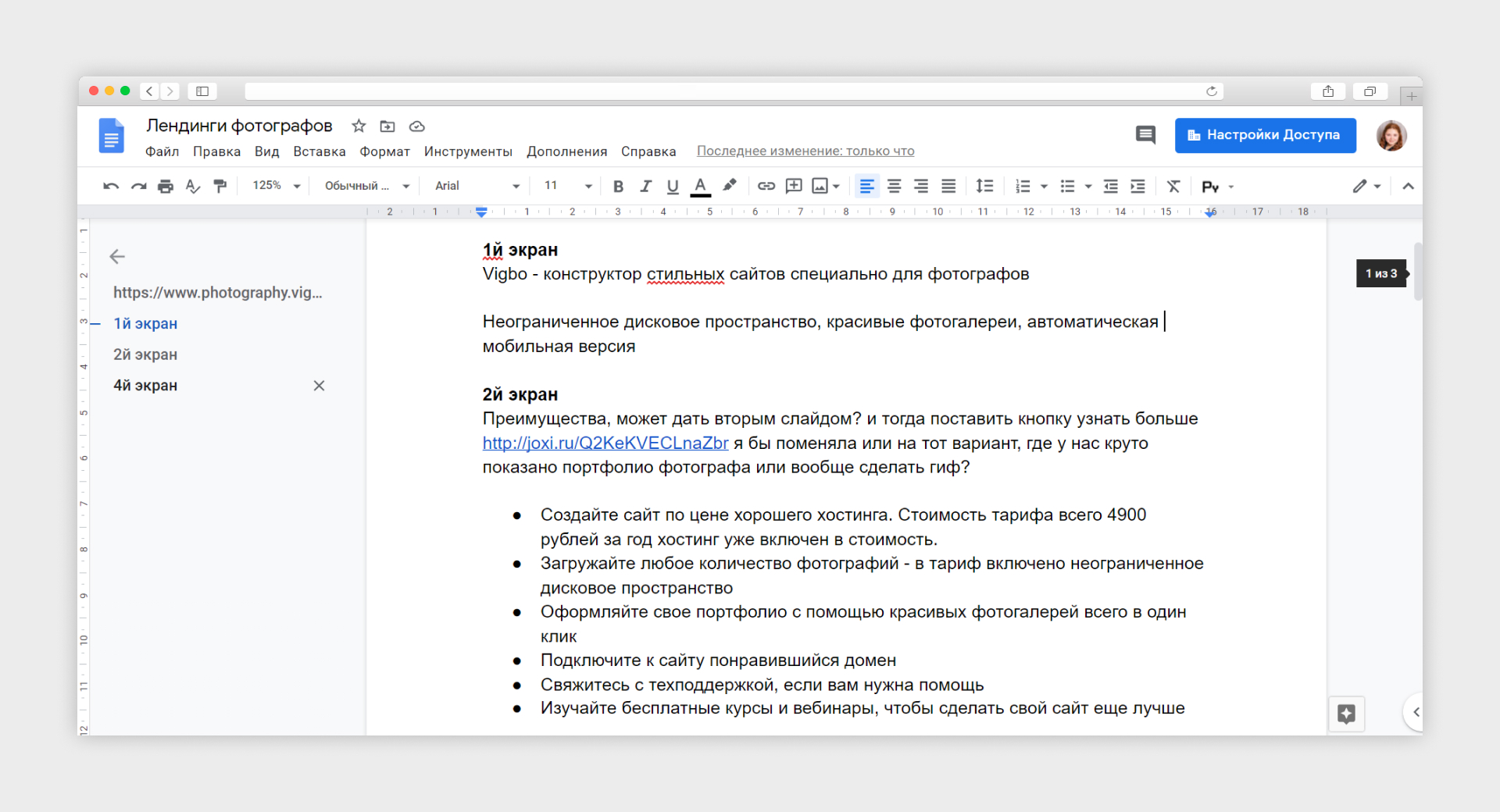
- Писала текст подсказок в гуглдокументе, стараясь передать весь смысл пункта, а кое-где даже давать дополнительные пояснения — в этом наше отличие от референсов, в которых информация передана только крупными мазками. Мы же сделали полноценный перевод, чтобы продавцы могли его читать вместо юридического текста.
- Согласовывала текст сначала с юристом, потом с главным редактором и руководителем отдела.
- Отдала готовый текст техническим специалистам. Они создали недостающие элементы по макету и подготовили страницу для дальнейшей работы в GitLab. После этого я проверяла верстку, дополняла текст и вносила все нужные изменения перед публикацией.

Шаг 3. Опубликовать обновленную оферту
Пока технические специалисты занимались версткой, мы еще доводили подсказки до идеала. Поэтому получив верстку, я приступила к проверке:
- обновила текст подсказок там, где он перестал быть актуальным;
- проверила правильность верстки — например, где-то не оказалось списка, а где-то забыли зашить ссылки или они были битыми;
- настроила навигацию на главной странице раздела — где можно открыть договор, любое приложение или регламент;
- добавила предупреждение, что подсказки не имеют юридической силы;
- поставила задачи на редиректы, чтобы по старому URL пользователи не видели ошибку 404 вместо договора и регламентов.
Все это делалось в GitLab. Это было мое первое столь тесное знакомство с сервисом — скажу честно, сначала было страшно. Но потом освоилась, узнала, что такое «коммиты» и «пайплайны» — настолько, что впоследствии GitLab стал постоянным рабочим инструментом наравне с гуглдоками. Надо добавить это в резюме :)
Когда все было готово, приурочили релиз обновленного договора к ближайшим изменениям и похвастались проделанной работой перед продавцами.



Шаг 4. Сформировать правила подготовки архива
Иногда продавцам нужно вернуться к версии договора за определенную дату — например, если идет судебное разбирательство. Для этого каждую редакцию мы сохраняем и публикуем в виде PDF. Такой файл нужен для юристов и бухгалтеров, поэтому подсказки там лишние.
Держать договор в отдельном документе без подсказок неудобно, потому что можно запутаться в версиях + все новые правки придется вносить и туда, и на сайт. Значит, нужно снимать PDF прямо с сайта. Вот как я придумала действовать:
- открывала инструменты разработчика в браузере и скрывала все подсказки. Нужно на вкладке Элементы найти div с нужным классом, а затем в стилях для него прописать display: none.
- генерировала PDF с помощью расширения для Хрома Print Friendly & PDF. Просто скриншот страницы нам не подходил, потому что он не подготовлен для печати, сохраняет элементы интерфейса и не дает ссылку на сайт. А это расширение делает просто идеальные доки для нашей цели.
- добавляла файл в хранилище и прописывала на странице архива суть каждого изменения и дату вступления в силу.
В конце сентября 2022 я полностью передала проект коллегам. Не все из них привыкли к инструментам разработчика, поэтому подготовила инструкцию с видеоуроком. Показать их не смогу — это внутренние документы.
Что получилось в итоге
Это тот контентный проект, результаты которого очень легко посчитать в цифрах. Смотрите:
- снизилось количество запросов в поддержку по теме договора на 26% уже в первый месяц внедрения подсказок. Дальше при постоянном росте количества продавцов на площадке контактность продолжала снижаться: например, в январе 2022 пользователей было уже в 2 раза больше, чем в июне 2021, при этом запросов по теме договора на 4% меньше.
- Customer Satisfaction Index (CSI) страницы с договором лучший из всей Базы знаний. Это показатель, с помощью которого измеряют удовлетворенность клиентов, в нашем случае — оценки статей. У оферты он держится на уровне 80%, а его влияние на общий результат портала — 32%.
Вместе с этим обновленная оферта помогает снять барьер у новых продавцов. На старте у них куча страхов, а такой подход даже к формальному казалось бы договору показывает: Ozon — это партнёр.

🔔 Подписывайтесь на телеграм-канал «Аня учится пилить проекты»
Собираю там примеры интерфейсов и делюсь размышлениями про работу UX-редактора → ссылка на канал