Кейс Авито: как благодаря тексту деньги пользователей стали на 55% реже зависать между счетами
В интерфейсах редко бывают чисто редакторские задачи. Обычно ты рука об руку с дизайнером пилишь макет, потому что пользователи воспринимают экран целиком. Этот кейс — исключение.
Здесь мы сфокусировались чисто на тексте, а UI оставили почти таким же, как был. Переделать его совсем или влиять на логику продукта мы не могли — разработчики и продакты пугали загадочными словами «тут монолитная архитектура», а мы несмотря на это хотели потестить гипотезу.
В итоге эффект от работы с текстом превзошёл ожидания. Вот как результаты прокомментировал инициатор задачи:

Место действия: Авито
Период работы над задачей: июнь — август 2023
Команда: UX-исследователь Алтана Кашкалдыкова, дизайнер Катя Шаньгина, я редактор.
Проблема: чем плохи нераспознанные платежи
Чтобы оплачивать продвижение объявлений, многие клиенты Авито используют кошелёк — это раздел в профиле, где хранятся деньги, настраиваются автоплатежи и есть история операций. Пополнять его можно разными способами. Проще всего с карты, но компании предпочитают банковский перевод.
Количество платежей, которые проходят через кошельки на Авито, исчисляется сотнями миллионов. Вручную это разобрать нереально, поэтому всё автоматизировано. Наша система ищет полное соответствие между выставленным счётом и реквизитами, которые пользователь заполнил при переводе. Если находит — отправляет деньги в нужный кошелёк, а если нет — они зависают между счетами.
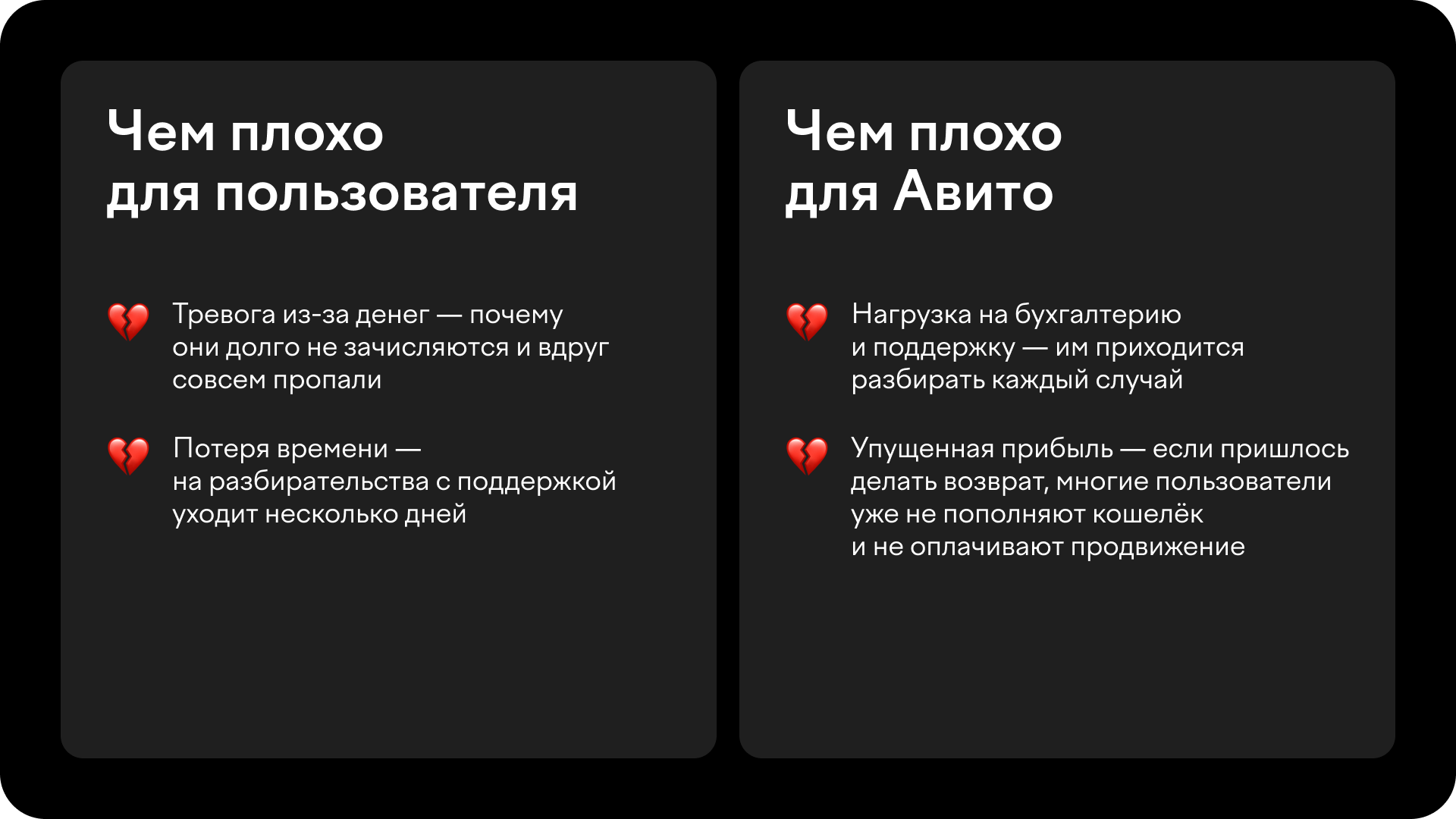
Когда алгоритм не смог распознать платёж, страдают все участники процесса. Смотрите:

Таких проблемных платежей было довольно много: точные числа назвать не могу, но это 9-значная сумма в рублях каждый квартал. Настало время что-то с этим сделать.
Поиск решения: выясняем, почему ошибаются пользователи
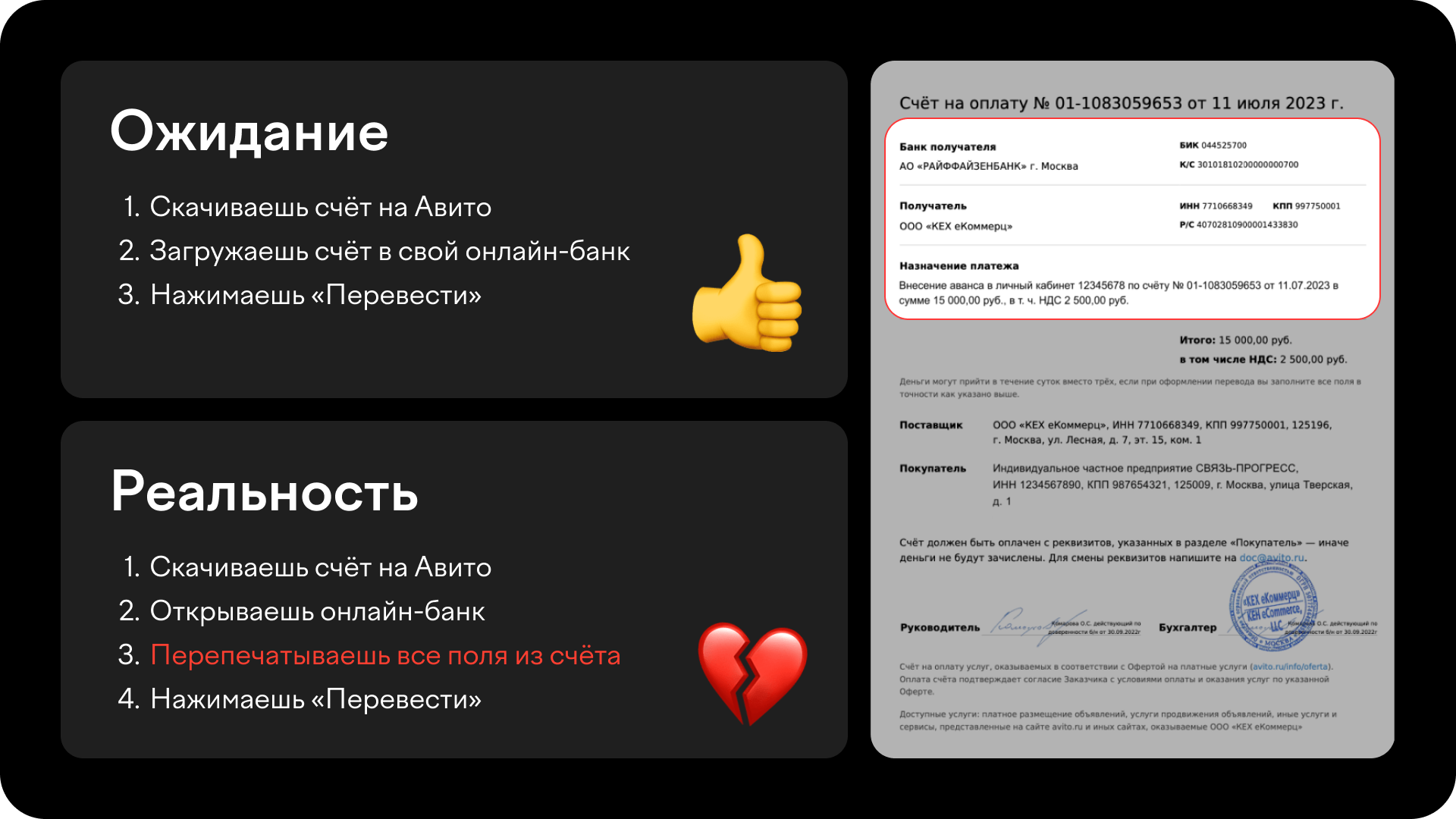
Бизнес попросил нашего исследователя разобраться, как снизить поток нераспознанных платежей. В ход пошли статистика поддержки, экспертная оценка интерфейса и телефонные опросы. Выяснили, что ожидания пользователей и реальность сервиса не совпадает:

Естественно, людям лень вручную заполнять реквизиты, поэтому они ищут способы облегчить себе жизнь. Например:
- пропускают поле «Назначение платежа», потому что оно кажется бесполезным, хотя на практике алгоритмы именно по нему находят платёж;
- копируют предыдущий перевод, то есть находят его в истории и повторяют операцию без каких-то изменений — так все реквизиты остаются старыми.
Нюанс в том, что мы ждём от людей правильных переводов, но сами правила в интерфейсе никак не объясняем.

Так появилась задача по обновлению этого экрана. Как обычно, задача со звёздочкой, потому что надо одновременно:
- объяснить, как делать перевод;
- дать лайфхаки вроде копирования текста из счёта;
- не сломать метрики;
- максимально сохранить интерфейс, ведь изменения в монолите — это долго, дорого и больно.
Из всех нераспознанных платежей 97,6% приходится на юрлиц — мы договорились, что пока запускаемся только на них и только на десктопе.
Решение: делаем чек-лист и собираем подсказки
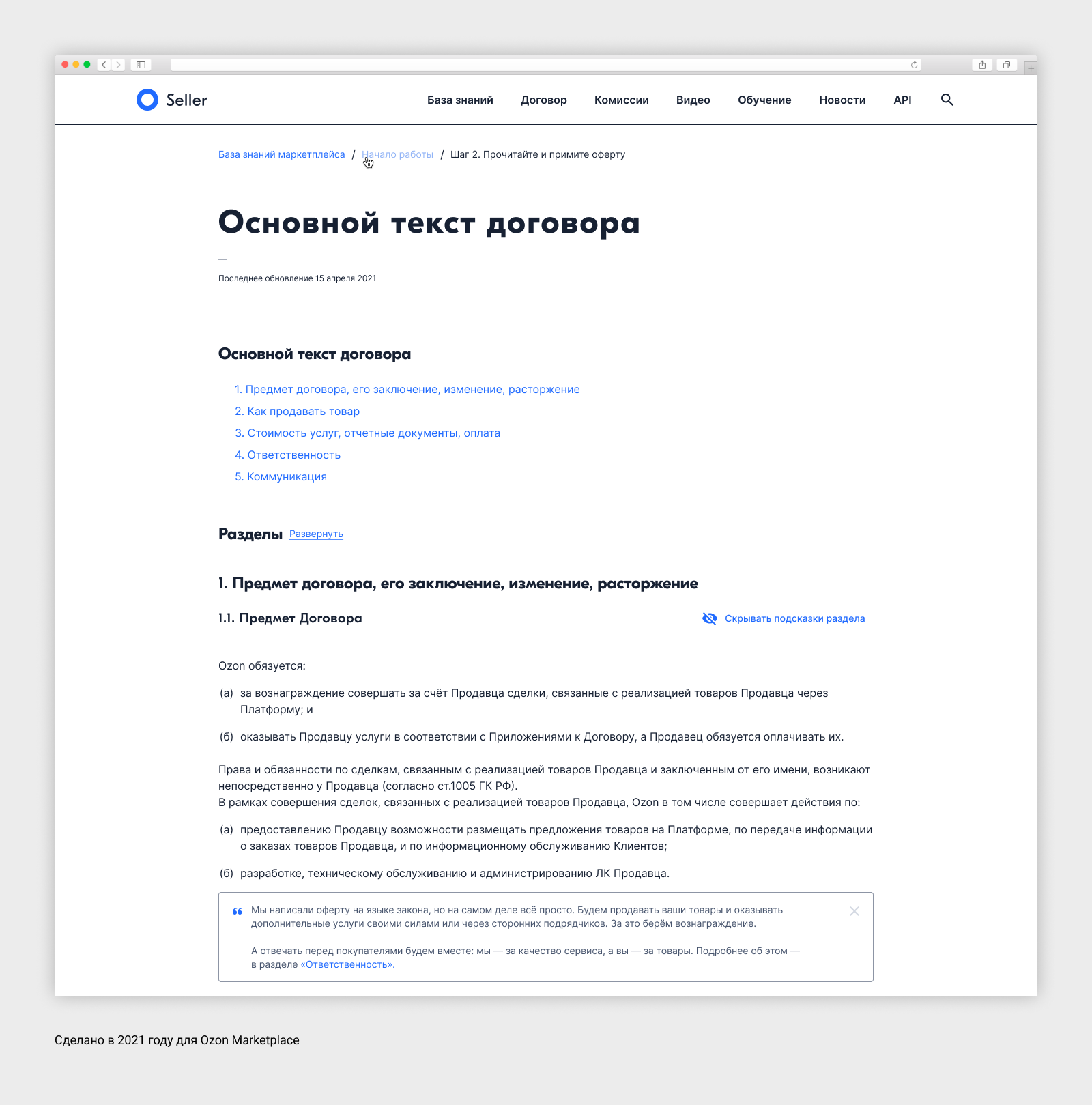
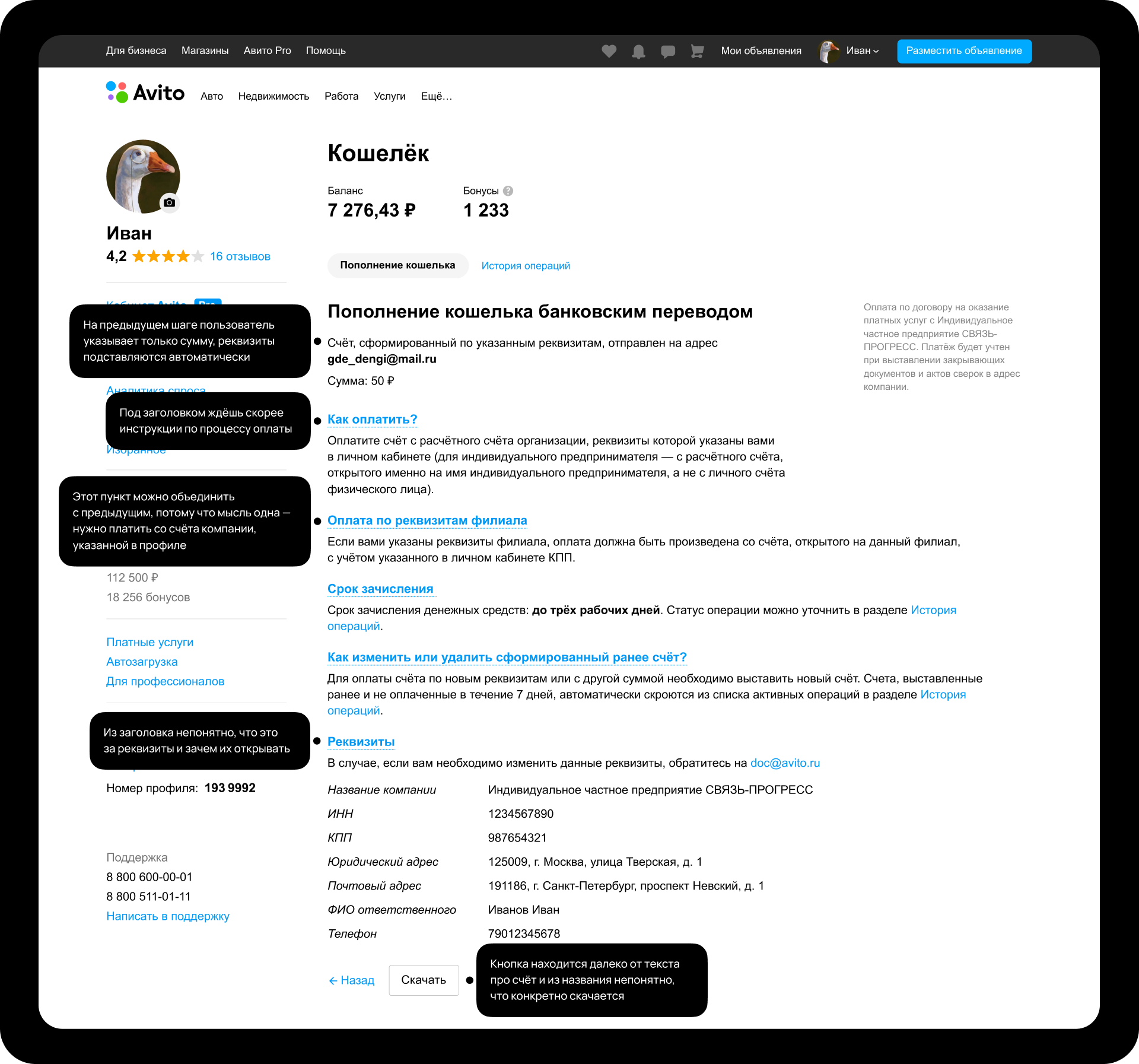
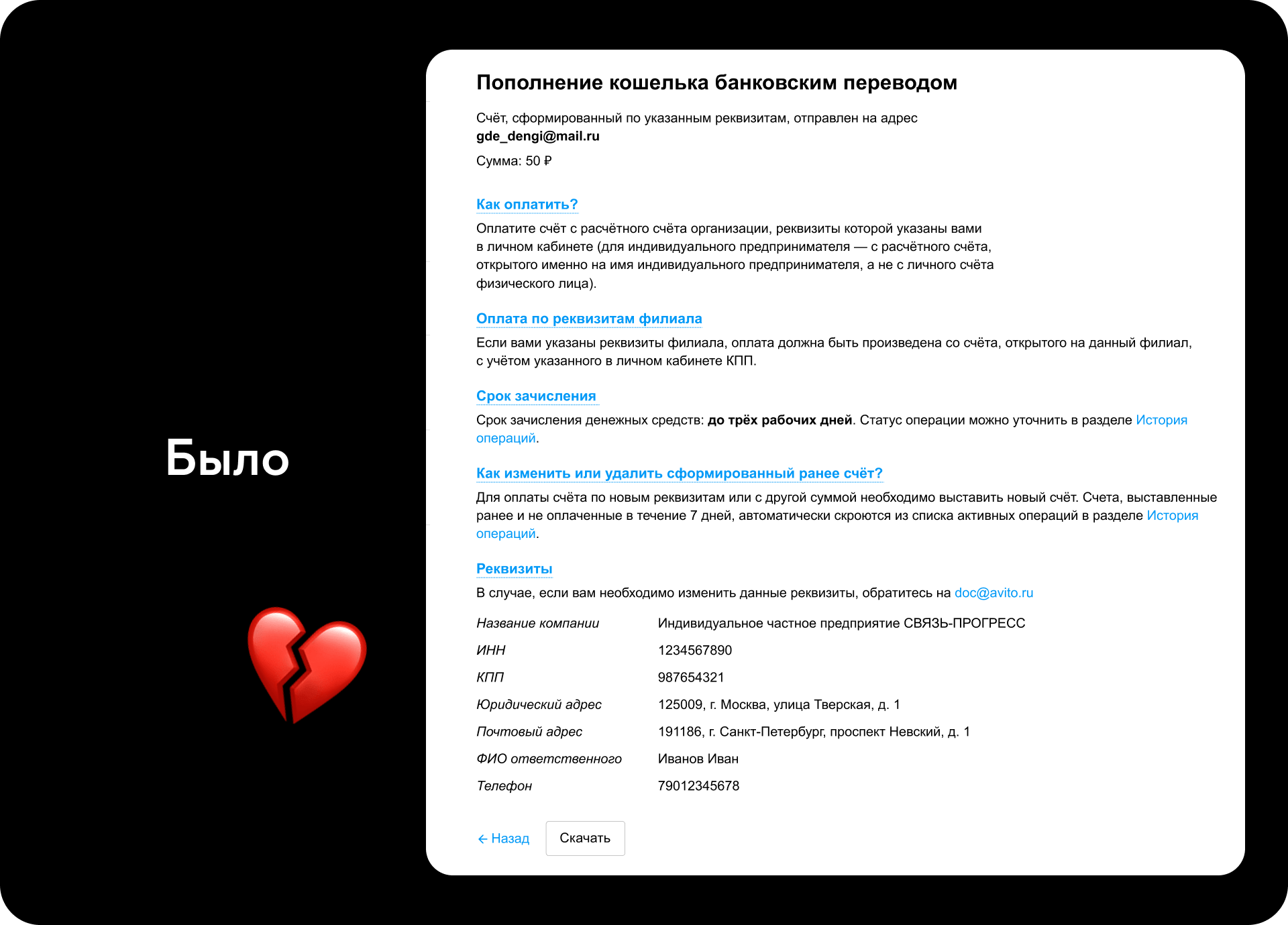
Когда мы только обсуждали задачу, всем казалось, что достаточно где-то в первом абзаце добавить пару предложений с посылом «Заполняйте назначение платежа» — и задача закрыта. Но сразу вскрылись другие проблемы: хромает логика, фактические ошибки, вопросы не объясняют, что будет под ссылкой.
Первым делом я поделила наши знания о процессе на две группы:
- основное — где взять счёт, как заполнить платёжку и когда придут деньги;
- дополнительное — это то, без чего в принципе можно обойтись.
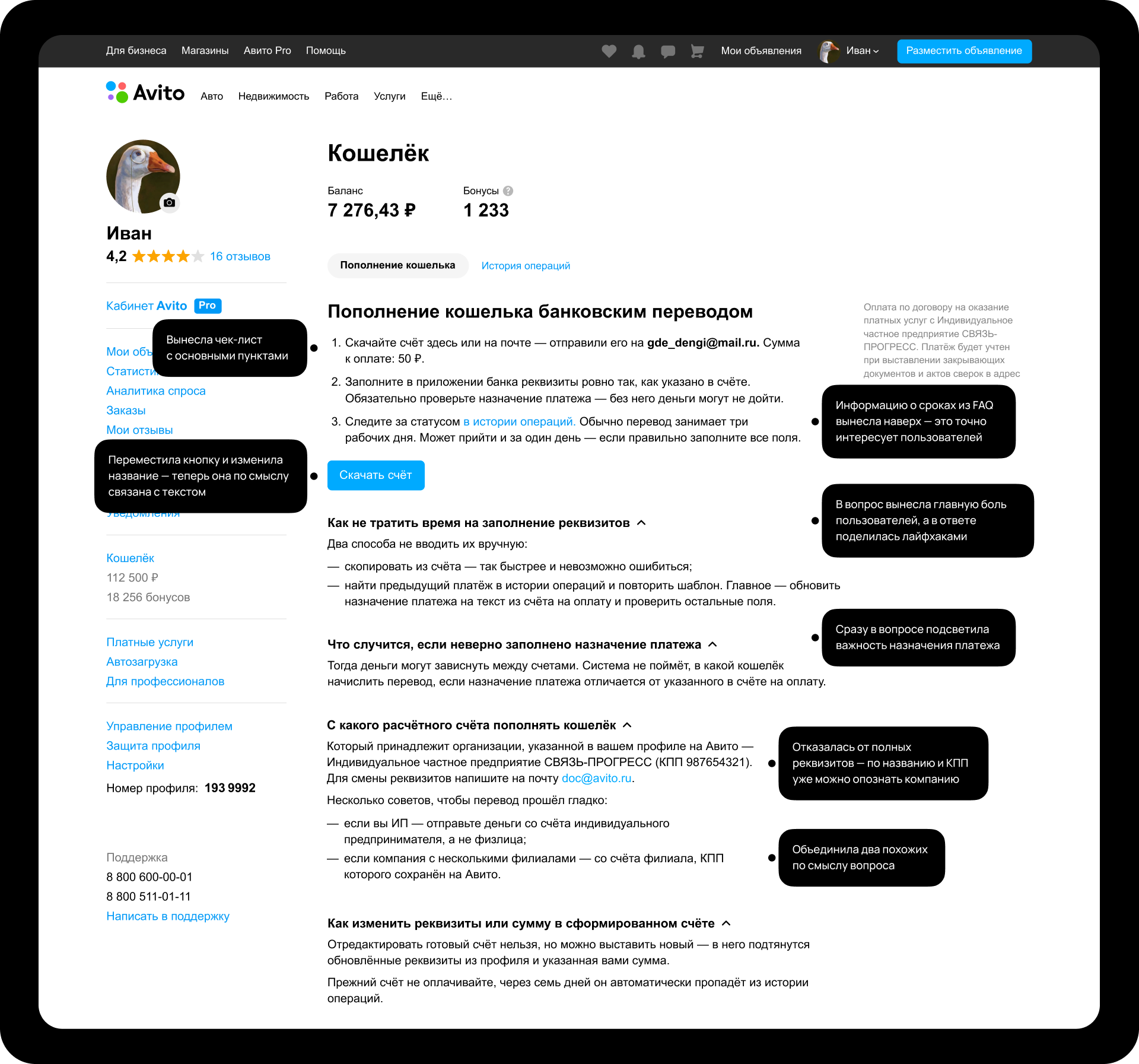
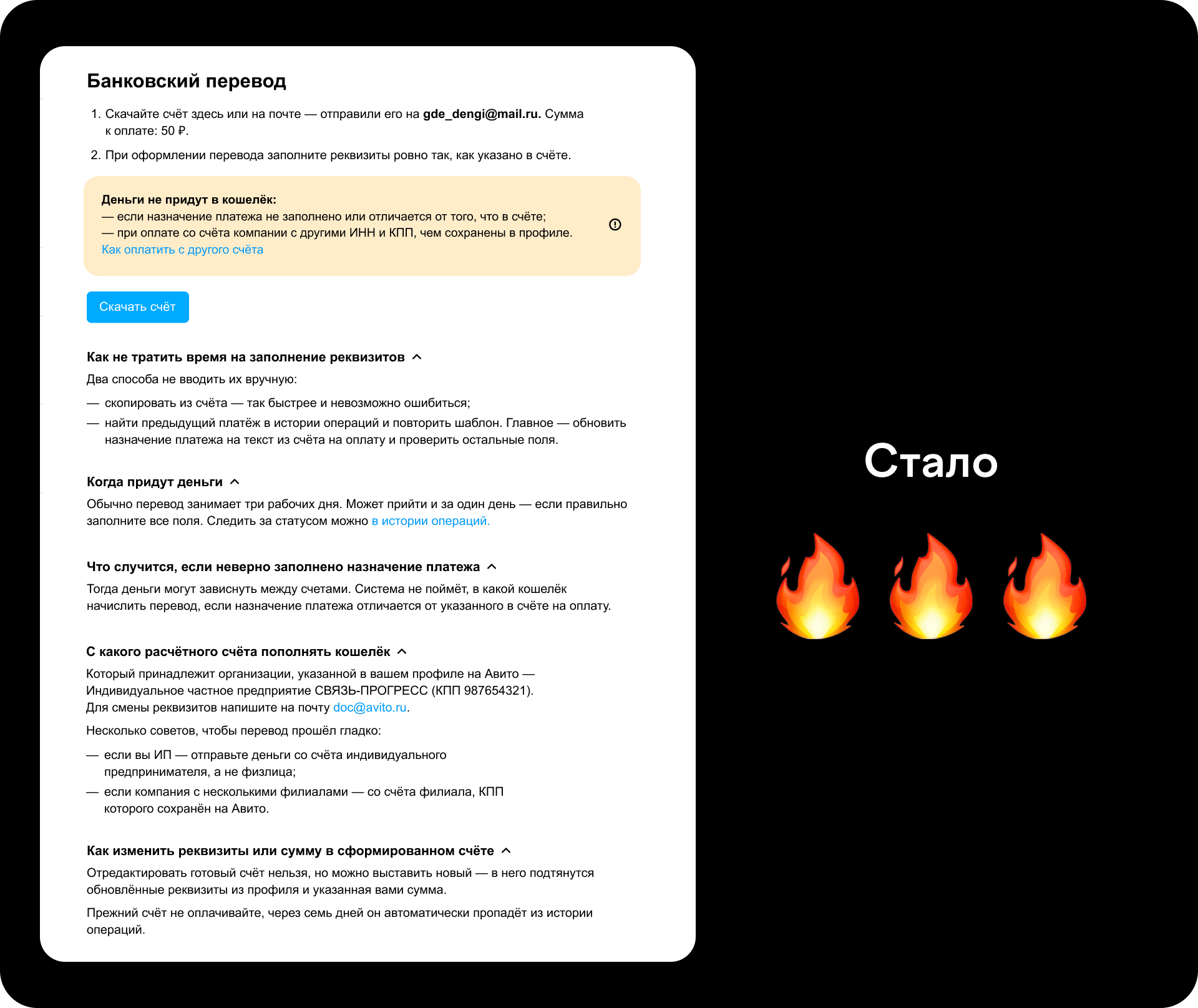
Из основной информации получилась ёмкая инструкция: делай раз-два-три, и деньги придут в течение дня. Она встала перед кнопкой, потому что так больше шансов на прочтение. Кстати, кнопку мы тоже решили поднять, раньше она терялась.
Из дополнительной информации я собрала что-то вроде FAQ. Два первых ответа были полностью новыми — там лайфхаки по быстрому заполнению реквизитов и объяснение, почему важно назначение платежа. И еще в два пункта упаковалась информация, которая уже была на экране.

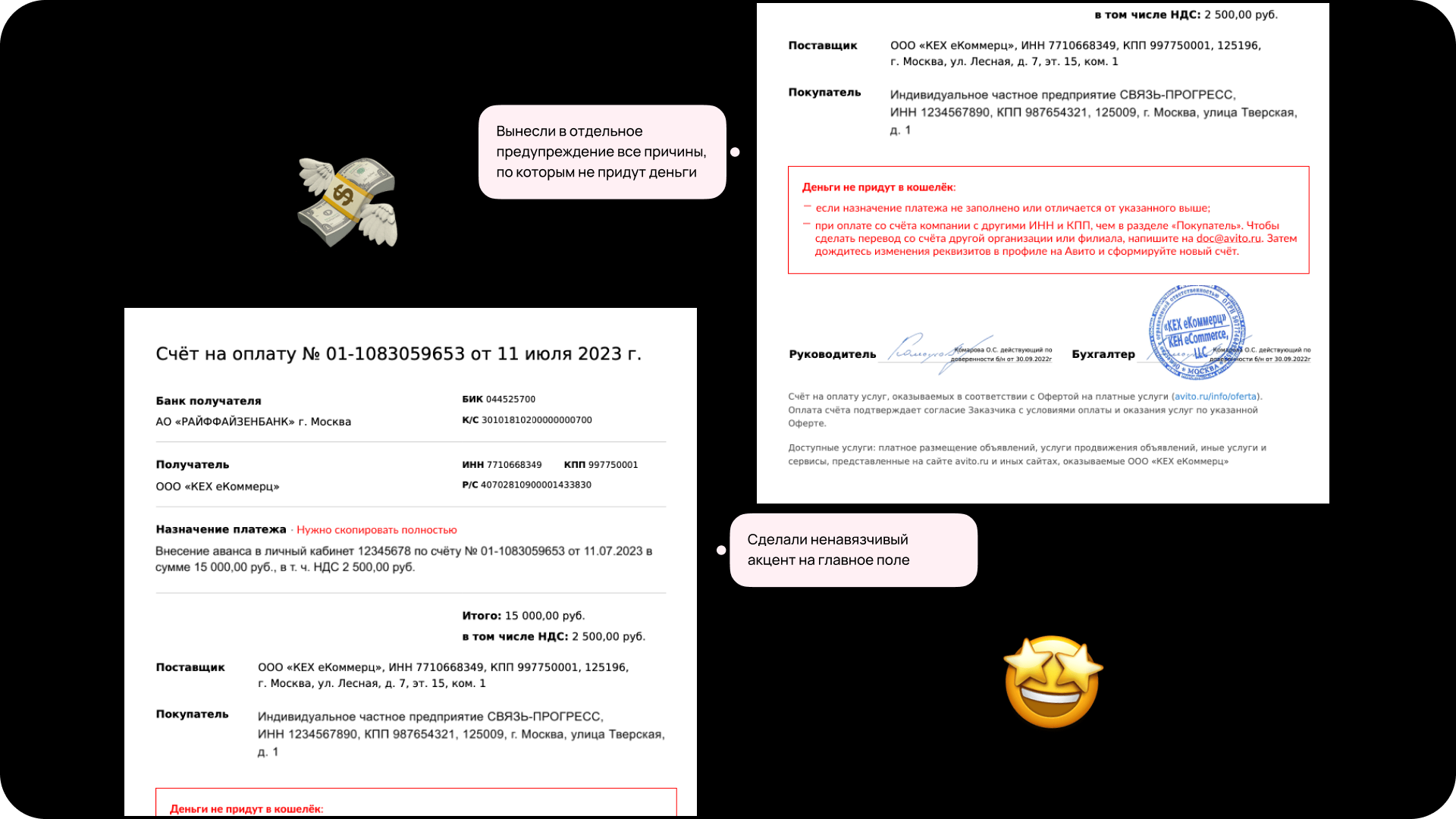
В обсуждениях с командой поняли, что не хватает акцента — в сплошном тексте легко не заметить, из-за чего-то деньги могут не дойти. Поэтому добавили баннер и немного изменили саму инструкцию.
Дальше мнения команды разделились. Вот что обсуждали:
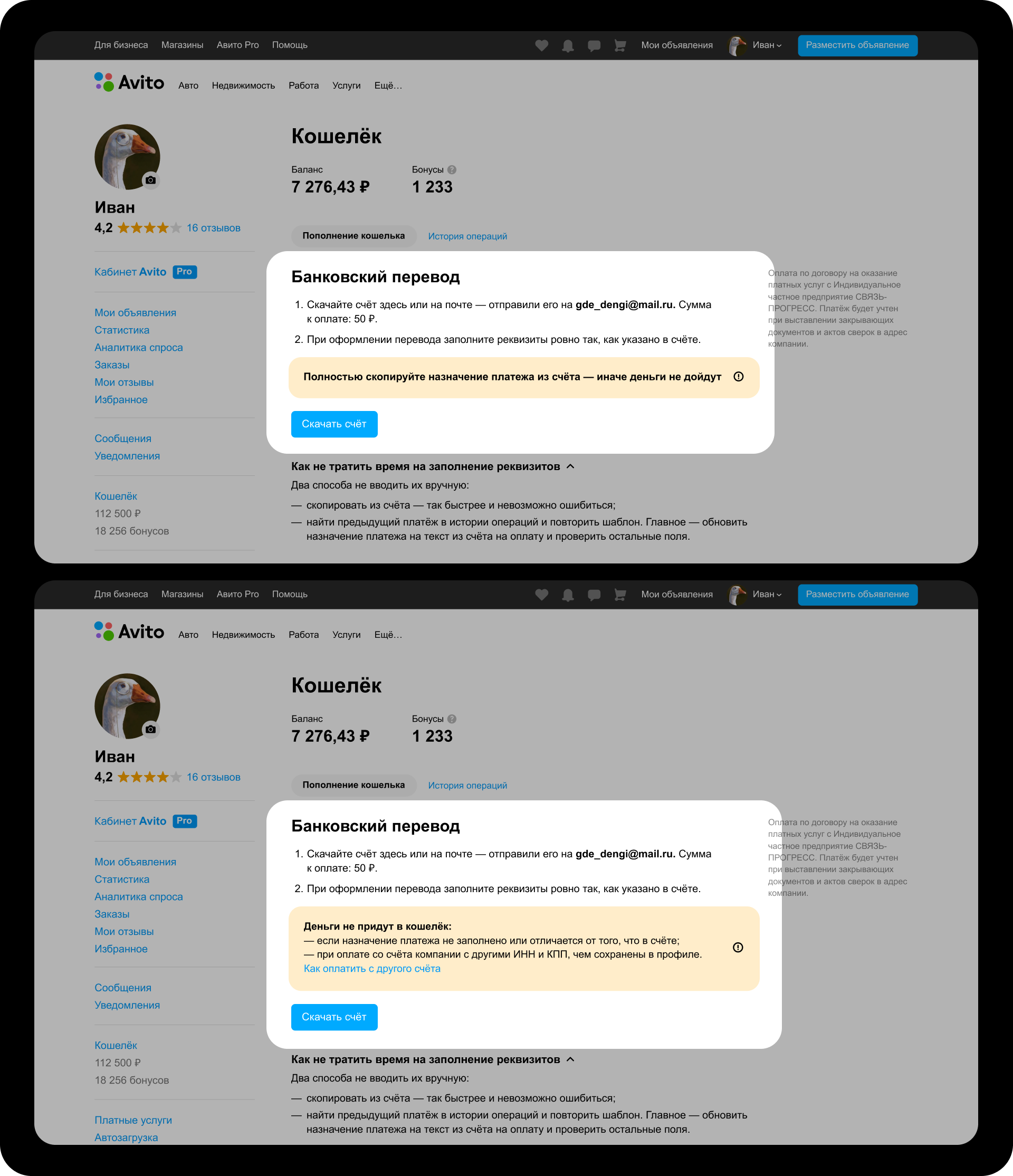
- каким делать баннер. Я и дизайнер предлагали лаконичный с одной главной причиной, а ребята из бизнеса — более исчерпывающий и со ссылкой на подробности;
- какой использовать tone of voice. По одной из гипотез, этой страницей будут пользоваться бухгалтеры, у которых свой язык, как у юристов. Пусть он в чём-то канцелярский, но для них более привычный и понятный.
К счастью, в Авито такие споры решаются по-взрослому — через UX-исследования 😋 Мы сделали макеты с двумя версиями баннеров и проверили, какой из них выиграет и действительно ли наш tone of voice окажется непонятным.

До сих пор мы фокусировались на интерфейсе, но пользователь наверняка закроет сайт Авито, чтобы перейти в онлайн-банк. Максимум перед глазами у него будет наш PDF-счёт с реквизитами. Поэтому мы решили и там поработать с подсказками, а сам счёт захватить на UX-исследования.

UX-исследования: получаем инсайты о пользователях
Наш исследователь Алтана собрала десяток респондентов и показала им два прототипа: половине с коротким баннером, половине с длинным. По ходу задавала вопросы про использование кошелька, как часто его пополняют, бывают ли проблемы и всё такое.
Вот что мы узнали:
- пользователи одинаково оценивают баннеры — конечно, исследование отличается от реальных условий, но отторжения большой и длинный баннер у них не вызывал;
- весь текст на экране предприниматели считывают легко, его замечают и понимают именно так, как мы задумывали;
- с интерфейсом и счётом взаимодействуют разные люди — обычно счёт на оплату формирует менеджер и просто отправляет PDF бухгалтеру, который уже переводит деньги.
Ещё лично меня одна респондентка поразила до глубины души. Она понимала, как важно копировать данные счёта в точности и даже прилежно это делала. А когда мы спросили, что именно она вставляет в поле «Назначение платежа», респондентка показала на… заголовок документа.
Доработки: разделяем аудиторию и фиксируем tone of voice
Исследование позволило нам определиться с финальным видом экрана: мы остановились на длинном баннере, а остальной текст оставили без изменений — он не вызвал проблем у пользователей.


А вот со счётом продолжили работу:
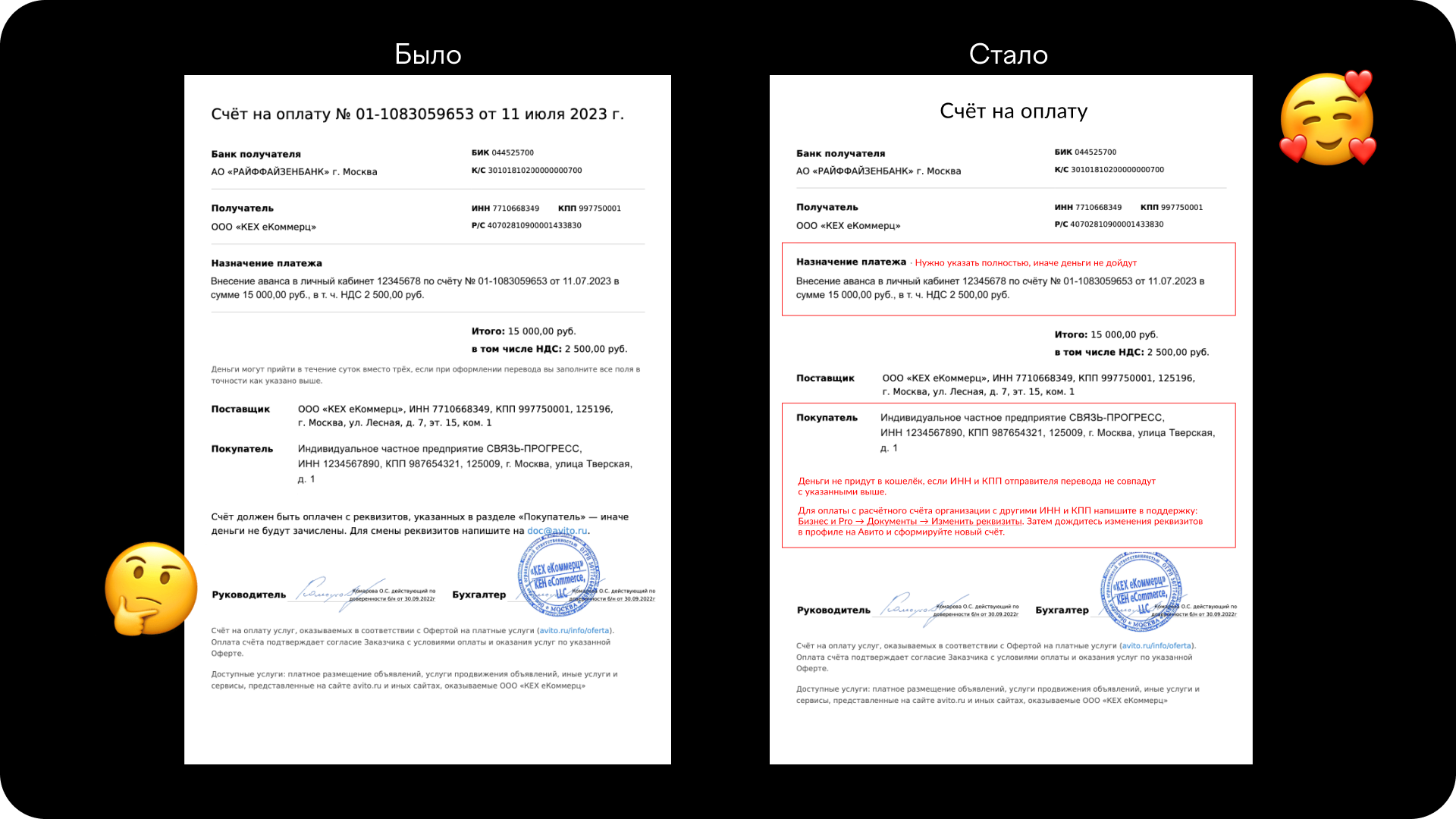
- изменили заголовок на более нейтральный, чтобы не было соблазна скопировать его и вставить в поле;
- скорректировали формулировки и подачу. Ориентиром здесь стал опыт коллег, которые много работают с бухгалтерией — это позволило не только опираться на знания аудитории, но и проводить мини-коридорки.
В итоге у меня сохранилось минимум 7 вариантов счёта, среди которых были и аккуратные подсказки, и кричащие предупреждения с жирным текстом и капсом. Мы всей командой искали компромисс, и вот что получилось.

Результат: кратно уменьшили число нераспознанных платежей
Мы передали макеты в разработку в конце июля и спустя месяц изменения выкатились на прод. В итоге поток нераспознанных платежей сократился:
- по замерам в первую неделю — на 30,42%;
- по отношению к месяцу — на 55%.
Благодаря этому заметно снизилась нагрузка на бухгалтерию и службу поддержки — видим сокращение часов, а вместе с ними и затрат на работу с нераспознанными платежами.
Послесловие: что я поняла благодаря этому кейсу
Напоследок хочется поделиться парой мыслей:
- Как и в этом кейсе, в реальной работе UX-редактора написание текста часто занимает меньшую долю времени. Остальное — разбираться в задаче, экспериментировать, участвовать в исследованиях, договариваться.
- Иногда отстоять свое решение не получается — это нормально. В работе всегда должно быть место компромиссам, пока они не мешают пользователям.
- Отдельный кайф — видеть результаты и посчитать их в цифрах/деньгах/трудозатратах команды. Пусть даже и не всегда их можно озвучить публично.
Анна Акулова для выставки достижений редакционного хозяйства — 2023.